UI培训之ie6兼容性问题
更新时间:2015年12月29日15时09分 来源:传智播客UI培训学院 浏览次数:
在工作中,和上课的过程中经常会需要通过ie6浏览器来调整网页的兼容性问题,而ie是在网页调试过程中最为麻烦的,在这里我自己见到的ie6常用的浏览器兼容性问题总结如下:
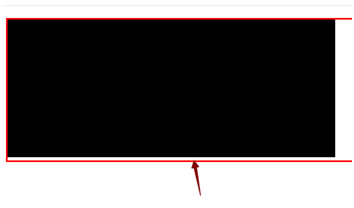
1.1 IE6图片底侧会有像素间隙问题
在ie6,下一个图片插到一个盒子里面,图片和盒子完全一样大,但是图片总是底下有像素的间距。

解决办法:在CSS样式中给img上设置display:block;属性,将图片设为块元素下面代码。
img{display:block;}
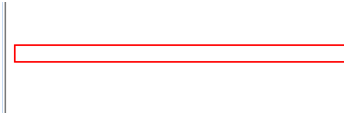
1.2 最小高度19px
在IE6下面,如果想给把元素例如div设置成19像素以下的高度设置不了。这是因为IE6浏览器里面有个默认的高度;

iE6下这个问题是因为默认的行高造成的,解决的技巧也有很多,例如: overflow:hidden font-size:0;
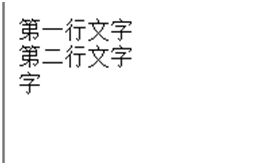
1.3 IE6显示多余字符问题

在浮动的盒子之间写注释,会产生多余的文字;
<style type="text/css">
.box{width:100px;}
.top,.bottom{float:left;width:100px;}
</style>
<div class="box">
<div class="top">第一行文字</div>
<!--下面开始第二行-->
<div class="bottom">第二行文字</div>
</div>
解决办法:
1.可以考虑去掉HTML注释。
2.不设置浮动div的宽度。(如果可以不用加宽度)
1.4 了解ie6盒子会撑高的特性
内容有多大,盒子就撑多大
Overflow:hidden;
1.5 IE6怪异解析之padding与border算入宽高
原因:未加文档声明造成非盒模型解析
解决方法:加入文档声明<!doctype html>
1.6 IE6在块元素、左右浮动、设定marin时造成margin双倍(双边距)
解决方法:display:inline
1.7 左浮元素margin-bottom失效
解决方法:显示设置高度 or 父标签设置_padding-bottom代替子标签的margin-bottom or 再放个标签让父标签浮动,子标签
margin- bottom,即(margin-bottom与float不同时作用于一个标签)
1.8 a 标签中的图片有边框
解决办法:display:block;
1.9 属性hacker
前缀
1)ie6(含)以下版本识别
语法: _属性:值;
2)ie7(含)以下版本识别
语法: +属性:值;
3) hacker属性


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频



(F8H3IKU(@43DQ[32YWO.png)




















