ui培训之流式布局弹性盒模型(一)
更新时间:2016年05月06日15时25分 来源:传智播客UI培训学院 浏览次数:
一、流式布局
手机网站一般没有版心,这是因为手机的屏幕已经很小了,寸土寸金。流式布局:盒子的width、padding、margin用百分比的形式来进行定义。
如果一个盒子,没有其他父元素(body标签是它的父标签)的时候,这个盒子如果用百分比来指定宽度,就是相对于浏览器窗口的宽度。
|
如果一个盒子,有父标签(不是body),这个盒子如果用百分比来指定宽度,就是相对于父盒子的width值。
|
如果一个盒子,自己有用百分比写的padding、margin,那么都是相对于父盒子的width值。
|

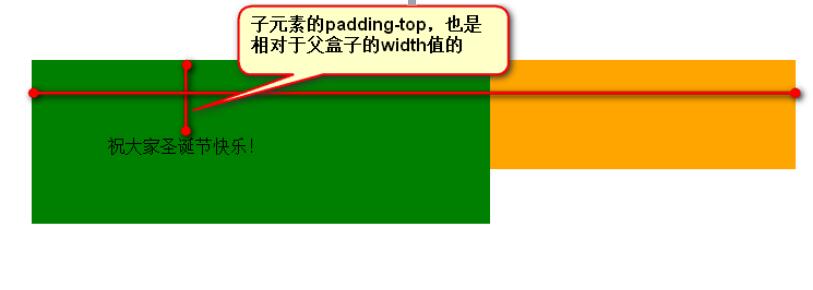
padding-top、padding-bottom虽然是竖直方向上的内边距,但是仍然参考的是父盒子的width。
这个性质非常有用,一会儿我们将看到这个性质可以用来解决盒子的高度等比例变化的问题。
【阶段小测试】看下面的代码,结构是 <div><p>祝大家圣诞节快乐!</p></div>,你能说出现在p标签真实的宽度,和高度是多少么?
|
p真实高度80px+70px = 150px;
本文版权归传智播客UI培训学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:传智播客UI培训学院
首发:http://www.itcast.cn/ui


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















