UI培训之APP项目中的切图和标注规范(二)
更新时间:2016年09月30日13时34分 来源:传智播客UI培训学院 浏览次数:
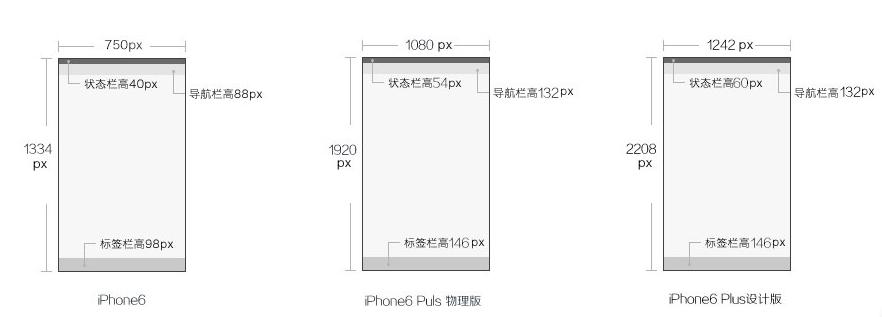
在现实中,这两者效果却是一样的。这是因为Retina屏幕把2×2个像素当1个像素使用。比如原本44像素高的顶部导航栏,在Retina屏上用了88个像素的高度来显示。导致界面元素都变成2倍大小,反而和3gs效果一样了。画质却更清晰。
在以前,iOS应用的资源图片中,同一张图通常有两个尺寸。你会看到文件名有的带@2x字样,有的不带。其中不带@2x的用在普通屏上,带@2x的用在Retina屏上。
理解几个基本概念:
例如:iphone 4s 3.5寸 iphone 6plus 5.5寸
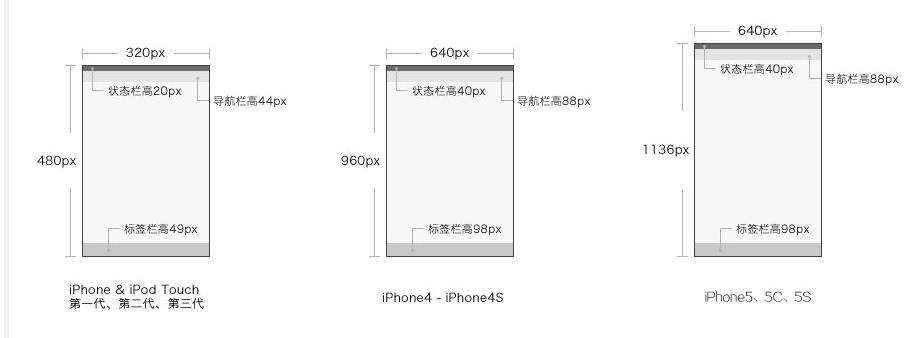
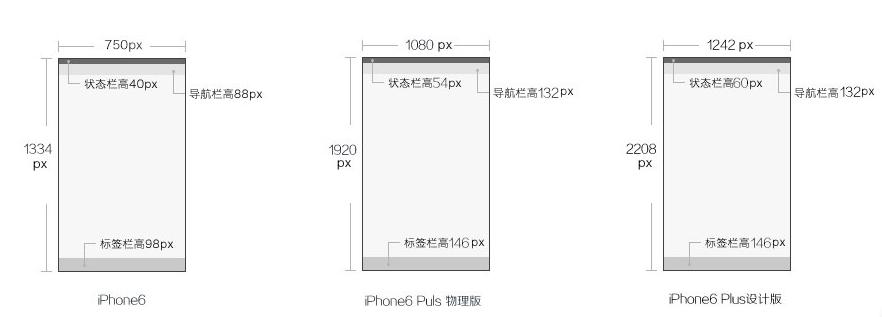
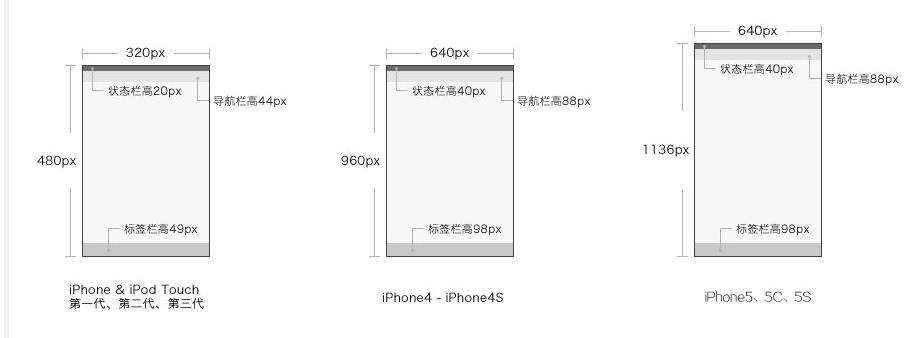
例如:iphone 3gs 320*480px
iphone 4s 640*960px
计算公式:
所谓retina ( 视网膜屏)就是指分辨率达到300dpi的时候距离眼睛10-15CM距离的时候人的视觉看不出来像素点。
注意:DPI越高,画质越精细;但是,手机UI设计时,DPI要对应相关手机匹配,因为低分辨率的手机无法满足高DPI图片对手机硬件的要求,反而显示效果越差。
Iphone


Android(Mdpi Hdpi Xhdpi XXHdpi )

 本文版权归传智播客UI培训学院所有,欢迎转载,转载请注明作者出处。谢谢!
本文版权归传智播客UI培训学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:传智播客UI培训学院
首发:http://www.itcast.cn/ui
在以前,iOS应用的资源图片中,同一张图通常有两个尺寸。你会看到文件名有的带@2x字样,有的不带。其中不带@2x的用在普通屏上,带@2x的用在Retina屏上。
理解几个基本概念:
- 物理尺寸(inch):
例如:iphone 4s 3.5寸 iphone 6plus 5.5寸
- 像素尺寸(PX):
例如:iphone 3gs 320*480px
iphone 4s 640*960px
- 网点密度(dpi)
计算公式:

所谓retina ( 视网膜屏)就是指分辨率达到300dpi的时候距离眼睛10-15CM距离的时候人的视觉看不出来像素点。
注意:DPI越高,画质越精细;但是,手机UI设计时,DPI要对应相关手机匹配,因为低分辨率的手机无法满足高DPI图片对手机硬件的要求,反而显示效果越差。
Iphone


Android(Mdpi Hdpi Xhdpi XXHdpi )



作者:传智播客UI培训学院
首发:http://www.itcast.cn/ui


















 AI智能应用开发
AI智能应用开发 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















