前端与移动开发:Webstrom常见使用问题
更新时间:2018年01月05日14时10分 来源:传智播客 浏览次数:
【前言】
对于前端初学者而言,使用编辑器写代码,可以更高的提升写代码的效率,下面给大家介绍一个常见的前端开发的编辑器-webstrom, 在使用的过程中,可能遇到的一些问题,下面就是这些问题的总结,和解决方式!
【问题以及解决方式】
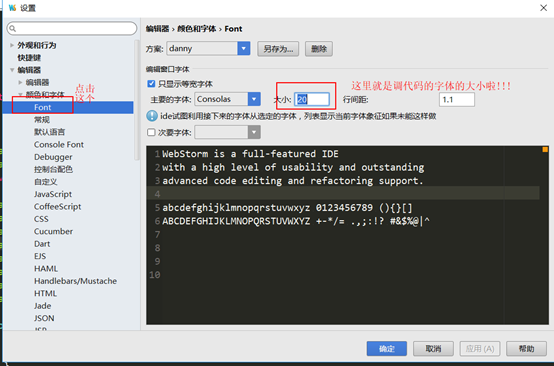
Webstrom编辑器里的代码字体太小了,如何调整?
快捷键:CTRL+ALT+S,调出设置面板,,或者鼠标左键点击菜单栏的”文件”,找到设置选项,调出设置面板。

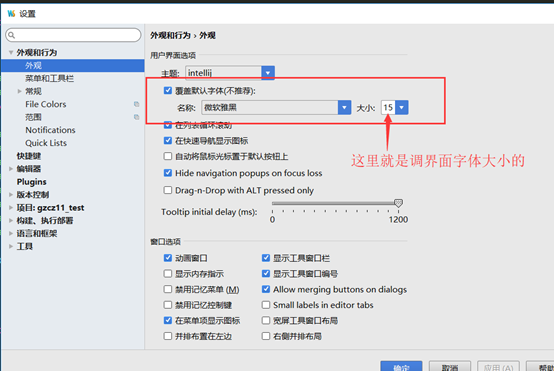
界面字体大小,下面框住这些就是界面字体大小….

Ctrl+Alt+S调出设置面板

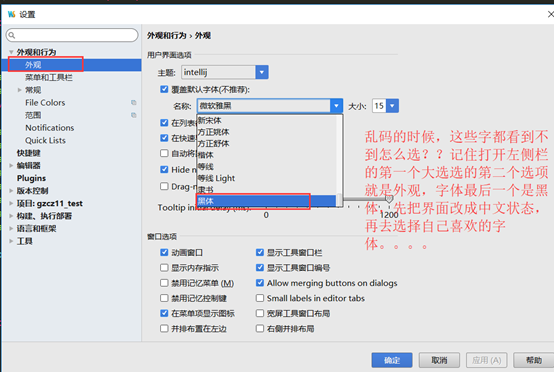
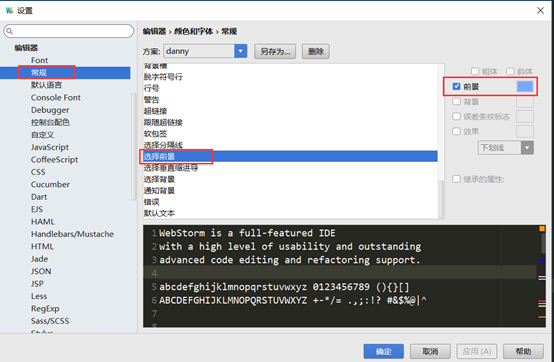
webstrom的界面文字,乱码了,怎么办???
Ctrl+Alt+s调出设置面板

选择前景色


本文版权归传智播客前端与移动开发学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:传智播客前端与移动开发培训学院
首发:http://www.itcast.cn/web/


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















