如何使用AI与PS结合制作火影忍者小饰品
更新时间:2018年01月10日14时31分 来源:传智播客 浏览次数:
AI与PS结合制作火影忍者小饰品
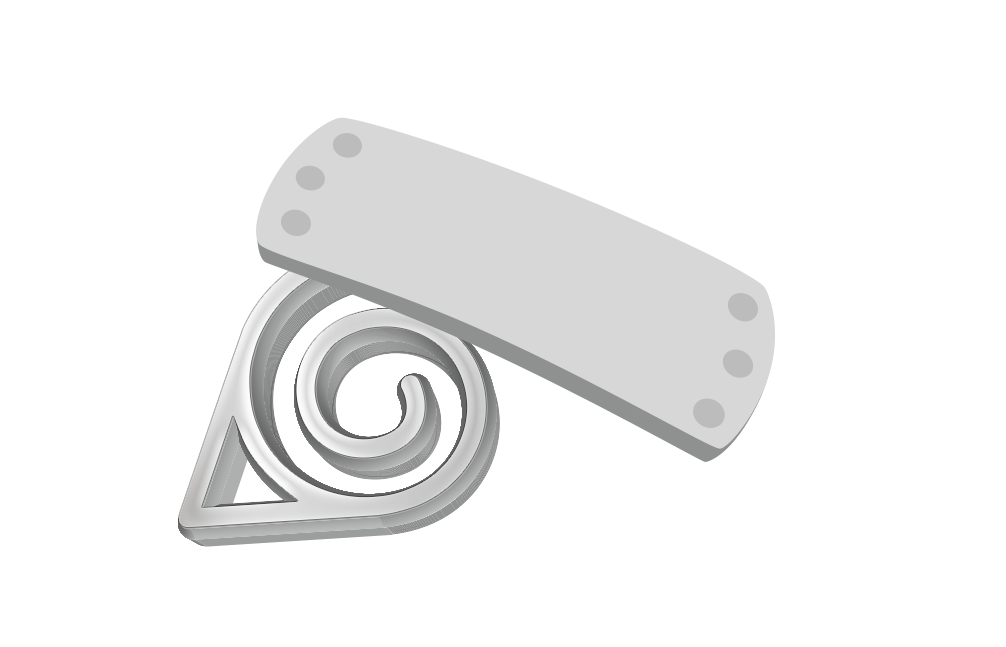
效果图:

步骤1:
热爱《火影忍者》的同学一定不能错过这样简单易上手的教程!首先先到AI里面,用螺旋线工具绘制出木叶标志的主体(可以配合方向键与ctrl键盘对螺旋线进行调节),再用钢笔工具添加两端的线条,描边改为圆头端点与圆角连接。

步骤2:
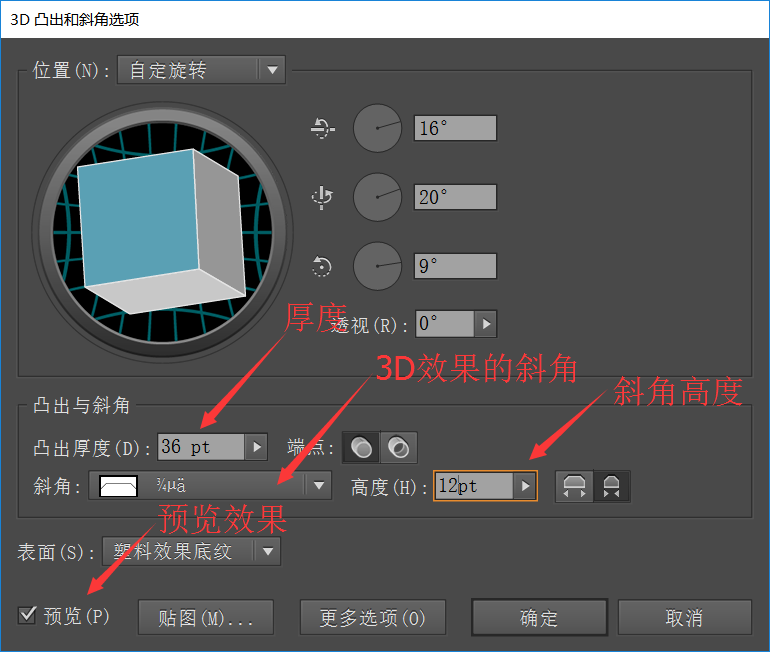
把填充改成灰色。执行菜单栏的对象—扩展,把标志转化为形状,再执行菜单栏的效果—3D—凸出与斜角;最后不要忘了扩展外观,把他转换为形状。


步骤3:
在PS里面新建一个1000X650的画布,回到AI把刚刚绘制好标志ctrl+c复制,到PS里面ctrl+v粘贴,选择矢量智能对象,点击确定。

步骤4:
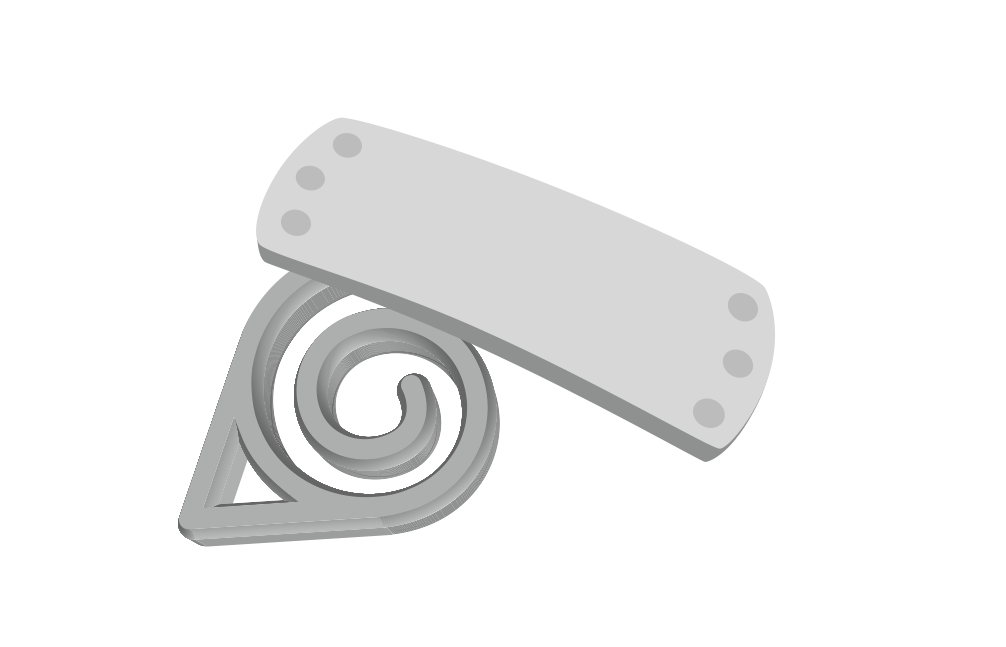
用钢笔用具绘制出另一块金属的形状,再绘制一个形状作为他的厚度,再加6个小圆圈,整体外型完成!

步骤5:
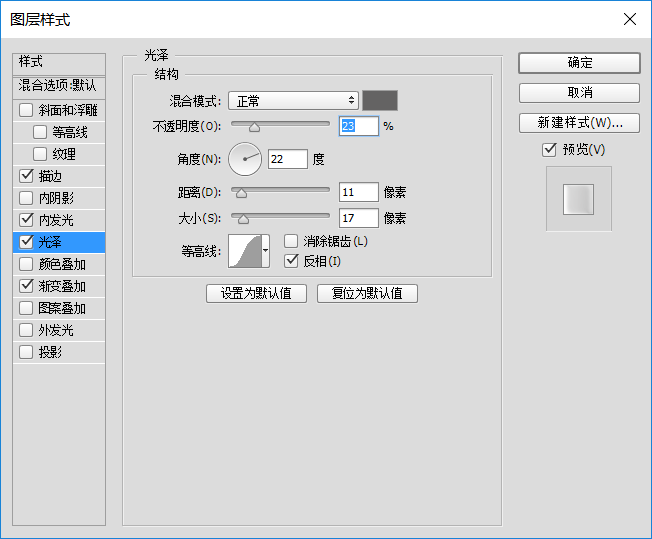
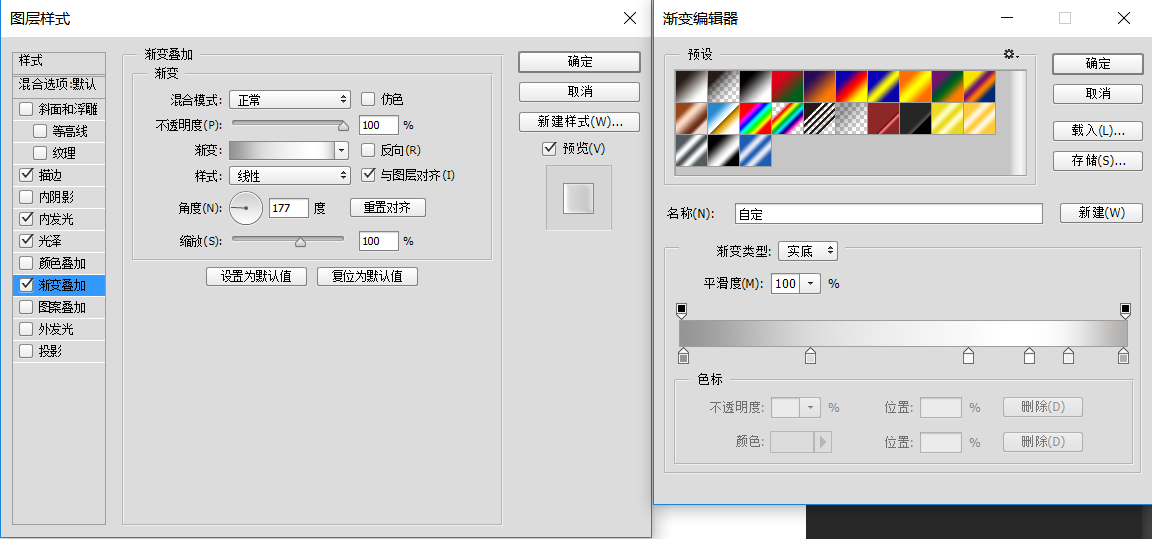
开始优化细节;先把AI里面的标志解组,把最面的形状复制到PS里面去。添加图层样式(描边、内发光、光泽、渐变叠加),在叠放到之前的图标上方。




步骤6:
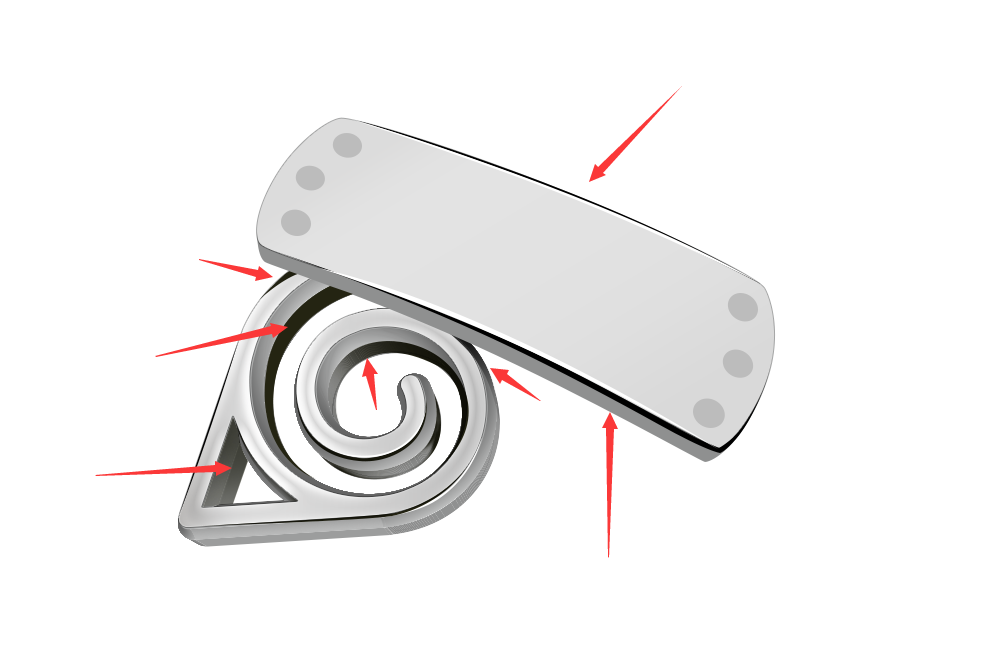
有没发现咱们离成功不远了?继续深化细节,特别是光影的,必须增强金属质感(方法很多,可以用步骤5的解组的形状复制到PS修改,也可以直接在PS用钢笔绘制形状)。上面的金属面添加1像素的描边与径向渐变叠加,把中间提亮。

步骤7:
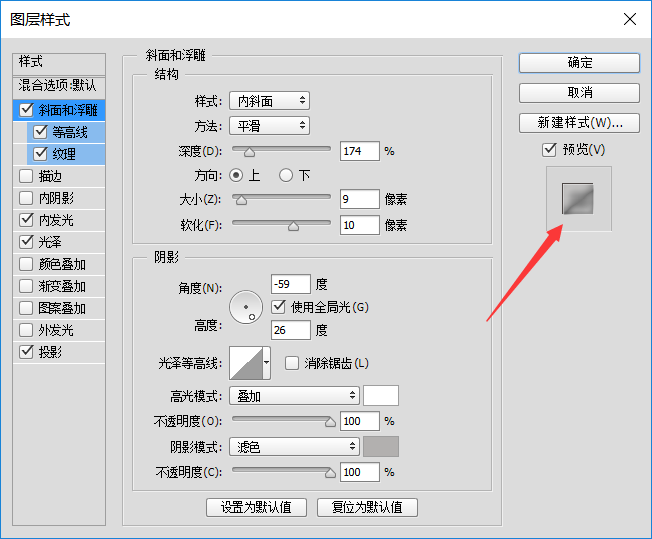
把之前绘制好的标志再复制一份到PS里,变换一下,添加斜面浮雕、投影等样式使他更有凹进去的感觉。旁边的6个小圆圈也添加图层样式(如下图,主要是斜面与浮雕)~


步骤8:
投影部分需要虚实结合,靠近的地方影子会稍微暗,羽化低。远的地方会渐渐过渡,颜色没那么深~


步骤9:
还要添加细节!上面的金属盖住下方的金属,所以应该会有一个阴影区域,另外金属会镜面反射一些图案,我们补充进去。


步骤11:
加些十字光斑,加个曲线调整下对比与颜色。加个LOGO,加个文字,完成真棒!鼓掌~

步骤12:
再来个对比图,其实很多时候对于一些小物件我们都可以自己去制作优化成自己想要的效果图,主要是考验大家的想法与耐心吧~



















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















