视觉设计中的信息传达这样做就够了
更新时间:2018年06月20日14时20分 来源:传智播客 浏览次数:
随着新时代的发展,越来越多的信息充斥着用户的视觉与大脑,使得消费者对信息的敏感度下降,同时也会更加倾向于简约化的信息传递方式,那么作为设计师你更应该站在用户角度去考虑所要传递的信息是否能够被用户接受,在信息传达上,这样做会更加有效。
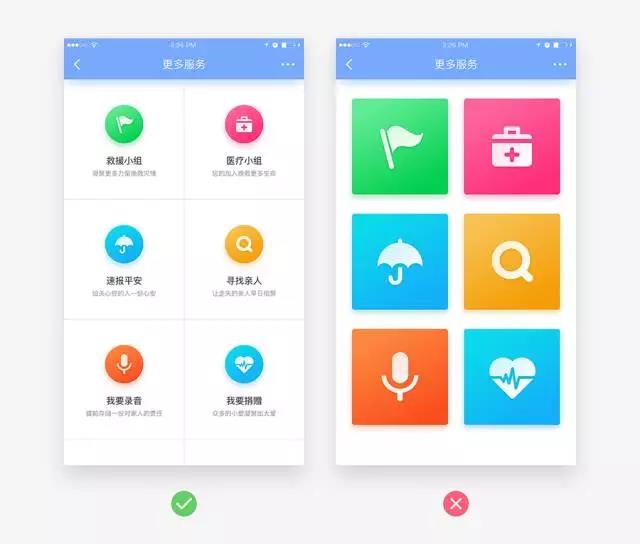
一、明确表达图标的含义
去掉图标文案之后界面会显得更“逼格”,可是你确定用户能看懂图标表达的含义吗?我们在进行界面设计时,图标是为了辅助说明文案所传达的信息,如果去掉文案信息,那么需要图标本身带有很强的信息传达能力,确保用户能正确的识别。

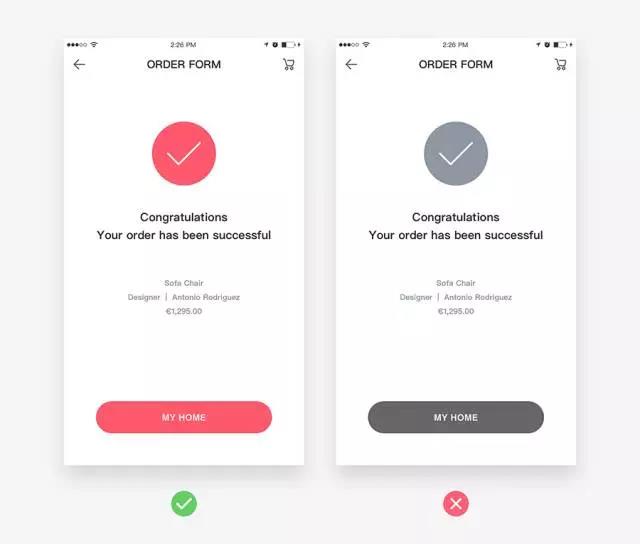
二、正确的表达按钮属性
按钮的设计必须要清晰准确的传达出当前状态,不能为了视觉效果而带给用户错误的判断,例如深灰色的按钮用户会理解为是禁用状态而放弃点击。
通过按钮的颜色、大小、风格等来引导用户进行操作,需要强化的就要做得突出,不要整个界面都处于主次不明的状态,分散用户的注意力,削弱了界面需要传达的主旨。

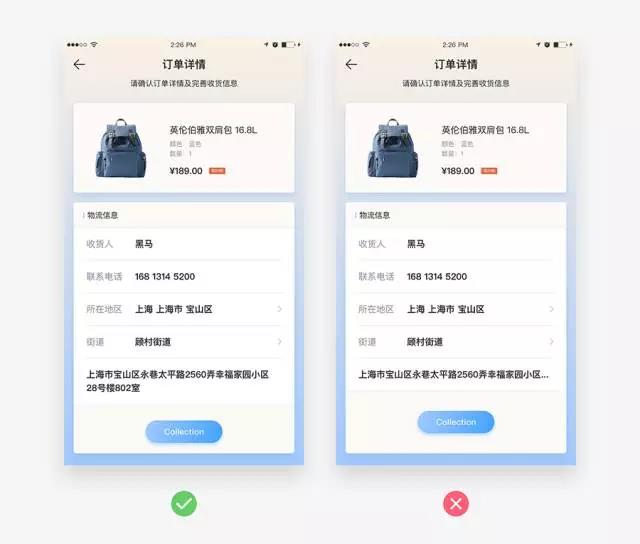
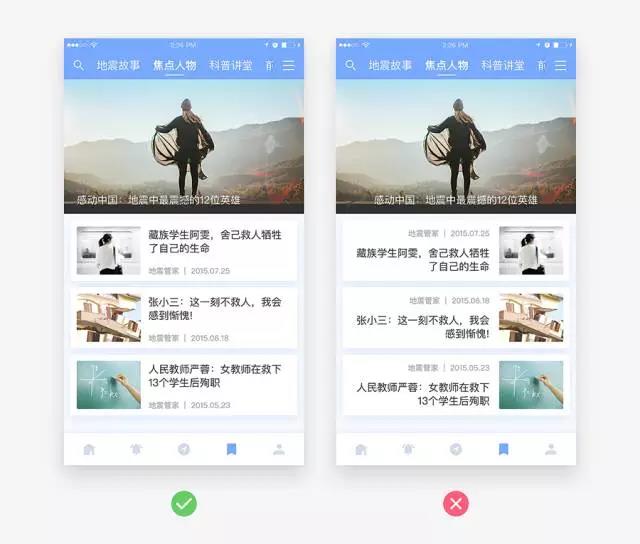
三、正确处理文字排版的层级关系
工作中我们拿到的需求总会出现大篇幅的文案,不能像概念设计那样任性的删减,在进行文字排版的时候,正确的处理信息之间的层级关系将会提高用户对信息的识别度。我们通常会通过字体大小、颜色、留白、层级分割等技巧来处理,把相同属性的信息归类设计,通过留白的不同达到层级的区分,让整个信息排列主次分明,层级清晰。

四、线条与色块分割的合理运用
线条通常用于分割同一类别或拥有相同属性的元素;而色块更多的是用于分割不同类别或者区分不同属性的元素,以达到层次清晰,归类明确的目的。我们在选择分割形式的时候要根据信息之间的关系作出明确的表达,不可为了视觉效果而盲目的穿插运用。

五、要提前预估信息呈现的最大值
在进行界面布局时,明确信息呈现的最大值,而不是取最小值进行设计。过于理想的长度范围也许界面样式更美观,可是落地之后就会给用户带来非常糟糕的体验。

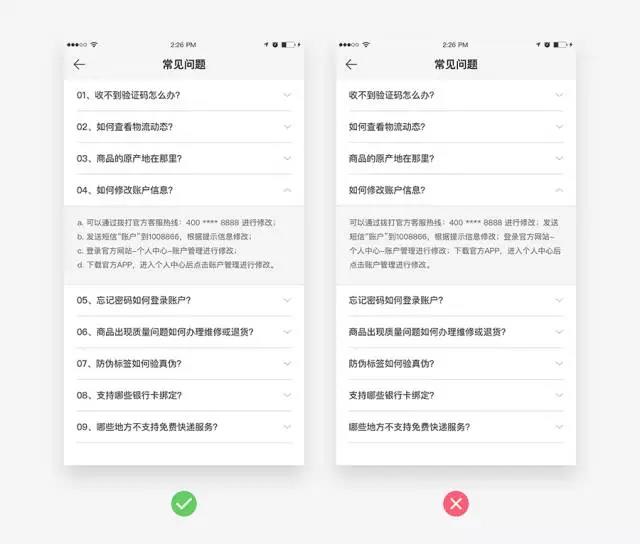
六、运用提示符提高用户的阅读效率
在大篇幅的文字信息布局中,合理的运用提示符会提高用户对信息的理解和快速找到需要的信息。提示符可以是数字、字母、图形、色块等等,只要能有效的区分信息层级即可。

七、布局层次分明,重点突出
好的界面布局是为了更好的引导用户阅读和操作,界面布局要有层次和重点,而非简单的将信息进行罗列。通过卡片模块的区分和大小的变化可以很好的进行视觉引导,大大提高用户对界面的理解,从而提高用户的操作效率。

八、信息布局符合阅读习惯
从左到右,从上到下的进行阅读是我们已有的习惯,如果你要打破这个习惯进行视觉表现,会承受挑战用户体验的强大压力。

本文版权归传智播客视觉设计学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:传智播客视觉设计培训学院


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















