bootstrap布局(一)栅格系统
更新时间:2018年12月19日15时27分 来源:传智播客 浏览次数:
【简介】
Bootstrap提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
【引入文件】
需要引入的文件有bootstrap的css样式文件。以为bootstrap框架的栅格系统
[HTML] 纯文本查看 复制代码
|
1
|
<link rel="stylesheet" href="lib/css/bootstrap.css"> |
【栅格系统的原理】
网格系统通过一系列包含内容的行和列来创建页面布局。下面列出了 Bootstrap 网格系统是如何工作的:
1.行必须放置在.container class 内,以便获得适当的对齐(alignment)和内边距(padding)。
2. 使用行来创建列的水平组。
3. 内容应该放置在列内,且唯有列可以是行的直接子元素。
4. 预定义的网格类,比如.row 和 .col-xs-4,可用于快速创建网格布局。LESS 混合类可用于更多语义布局。
5. 列通过内边距(padding)来创建列内容之间的间隙。该内边距是通过 .rows 上的外边距(margin)取负,表示第一列和最后一列的行偏移。
6. 网格系统是通过指定您想要横跨的十二个可用的列来创建的。例如,要创建三个相等的列,则使用三个 .col-xs-4。
根据媒体查询来适配不同的屏幕设备
[CSS] 纯文本查看 复制代码
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
/* 超小设备(手机,小于 768px) *//* Bootstrap 中默认情况下没有媒体查询 */ /* 小型设备(平板电脑,768px 起) */@media (min-width: @screen-sm-min) { ... } /* 中型设备(台式电脑,992px 起) */@media (min-width: @screen-md-min) { ... } /* 大型设备(大台式电脑,1200px 起) */@media (min-width: @screen-lg-min) { ... } |
【网格选项】
下表总结了 Bootstrap网格系统如何跨多个设备工作:

【基本结构与效果】
(1) 数据行.row 必须包含在容器.container中, 以便赋予核实的对齐方式和内间距设置
[HTML] 纯文本查看 复制代码
|
1
2
3
4
5
|
<div class="container"> <div class="row"></div></div> |
(2) 在行(.row)中可以添加列(.column),但列数之和不能超过平分的总列数,比如12
注意:bootstrap的栅格系统是向上兼容的,也就是说例如col-xs-6适用所有屏幕,col-md-4适用中屏幕及更大,但是不适用与sm屏幕和xs超小屏幕
[HTML] 纯文本查看 复制代码
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
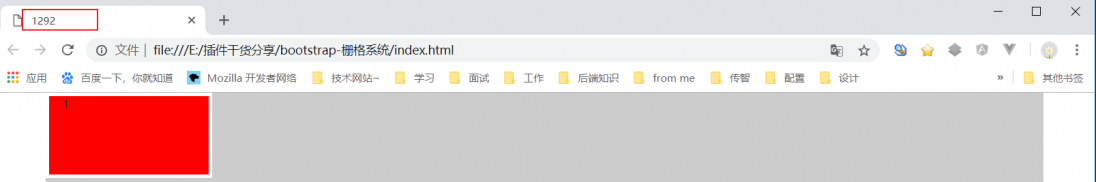
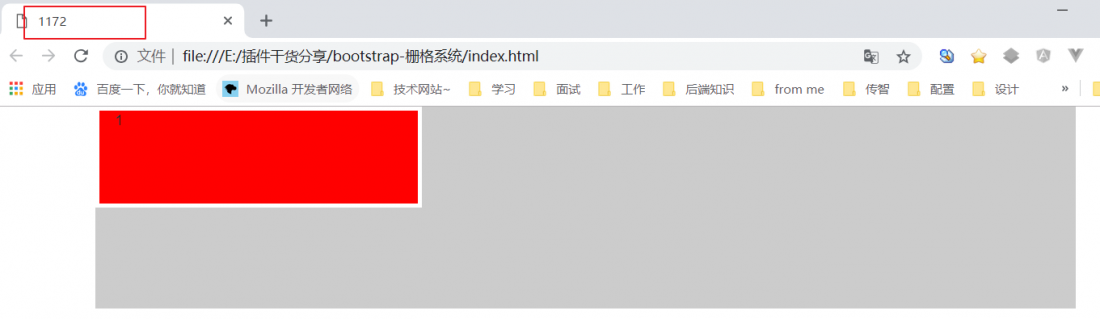
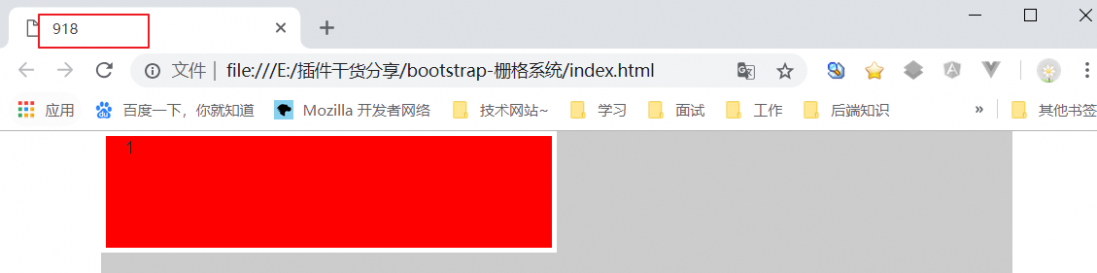
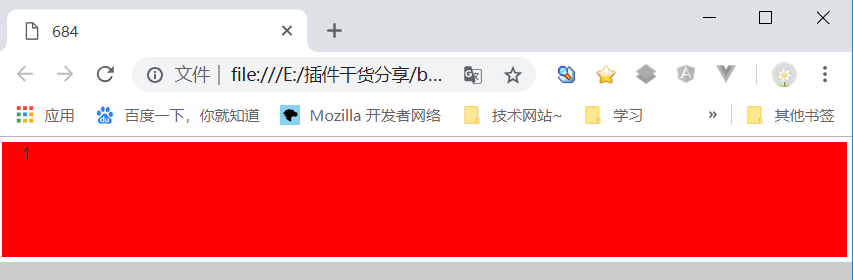
<div class="container"> <div class="row"> <!-- 需求: 超小屏幕768下: div 12等分显示 小屏幕768~992下: div 6等分显示 中等屏幕992~1200下: div 4等分显示 大屏幕>1200下: div 2等分显示 --> <div class="col-xs-12 col-sm-6 col-md-4 col-lg-2">1</div> </div> </div> |
2等分

4等分

6等分

12等分

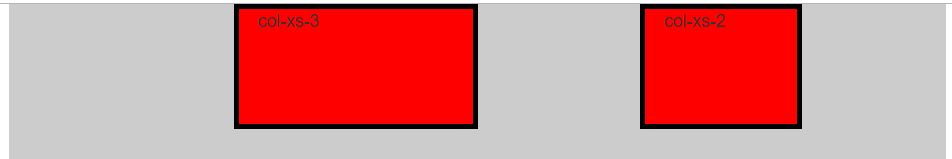
(3)列偏移
col-xs-offset-3 向右偏移三格
[HTML] 纯文本查看 复制代码
|
1
2
3
4
5
6
7
|
<div class="row"> <div class=" col-xs-3 col-xs-offset-3">col-xs-3</div> <div class=" col-xs-2 col-xs-offset-2">col-xs-2</div> </div> |

(4)
class=” visible-xs” 在超小屏幕下隐藏
class=” visible-sm” 在小屏幕下隐藏
class=” visible-md” 在中等屏幕下隐藏
class=” visible-lg” 在大屏幕下隐藏


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















