Web前端培训:如何使用Iconfont实现字体图标?
更新时间:2019年01月22日16时25分 来源:传智播客 浏览次数:
首先,我们先看了解一下什么是 IconFont:
IconFont 就是字体图标。严格地说,就是一种字体,但是,这种字体不包含字母或数字,而是包含符号和字形。您可以使用 CSS 设置样式,就像设置常规文本一样,这使得 IconFont 成为 Web 开发时图标的热门选择。
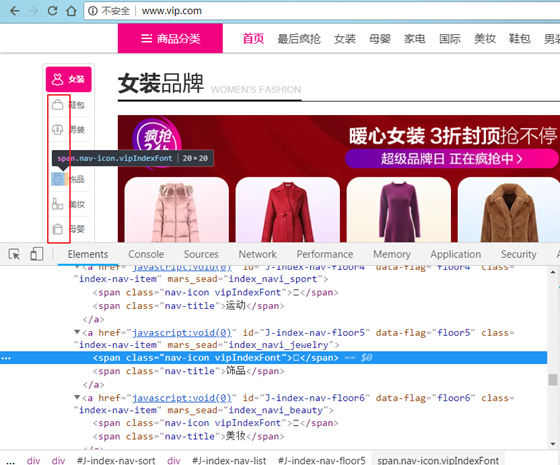
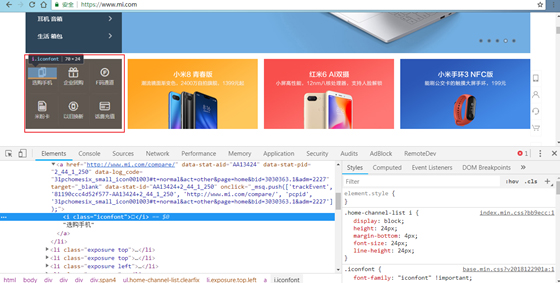
接着,我们来看下网站中哪些地方是用了字体图标的:


IconFont 的产生的背景:
我们都知道,在网页制作中,会经常用到不同的字体,常用的有微软雅黑、宋体、Aria 等等。在我们写css的样式的时候,通过 font-family 可以指定元素的字体名称,我们称这类字体为 WebFont。但是传统的web开发人员的字体选择是有限的。只有少数几种字体可以保证在所有公共系统中都可以使用——这就是所谓的 Web-safe 字体。
IconFont 的使用原理: 来自于 css 的 @font-face 属性。这个属性用来定义一个新的字体,基本用法如下:
@font-face {
font-family: <YourFontName>;
src: <url> [<format>],[<source> [<format>]], *;
[font-weight: <weight>];
[font-style: <style>];
}
font-family:为载入的字体取名字。
src:[url]加载字体,可以是相对路径,可以是绝对路径,也可以是网络地址。[format]定义的字体的格式,用来帮助浏览器识别。主要取值为:【truetype(.ttf)、opentype(.otf)、truetype-aat、embedded-opentype(.eot)、svg(.svg)、woff(.woff)】。
font-weight:定义加粗样式。
font-style:定义字体样式。
format对应字体格式 以及 常见兼容性写法:
@font-face {
font-family: 'defineName';
src: url('../fonts/custom-font.eot');
src: url('../fonts/custom-font.eot?#iefix') format('embedded-opentype'),
url('../fonts/custom-font.woff') format('woff'),
url('../fonts/custom-font.ttf') format('truetype'),
url('../fonts/custom-font.svg#defineName') format('svg');
font-weight: normal;
font-style: normal;
}
IconFont 的优缺点:
1. 可以通过css的样式改变其颜色(最霸气的理由)
2. 相对于图片来说,具有更高的分辨率
3. 更小的存储
4. 缺点:浏览器兼容性不够普及,所幸目前大部分主流浏览器都支持
本文主要讲解如何使用网站阿里 IconFont提供的字体图标
步骤分为如下4步:
1. 下载字体图标
2. 部署字体图标到我们的HTML文件中
3. 修改字体图标颜色及大小
4. 另一个常用的字体图标库Font Awesome
一. 第一步 —— 下载字体图标
目标 : 通过网址添加所需的字体图标到购物车,并登录账户下载代码
1.打开 www.iconfont.cn/

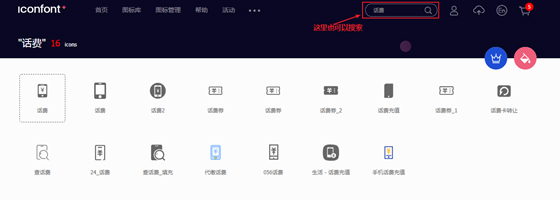
2. 输入你要使用字体图标的关键字

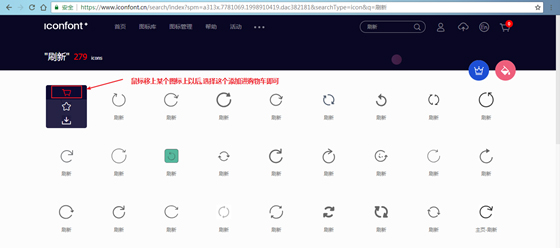
3. 鼠标移上某个图标以后,添加购物车即可

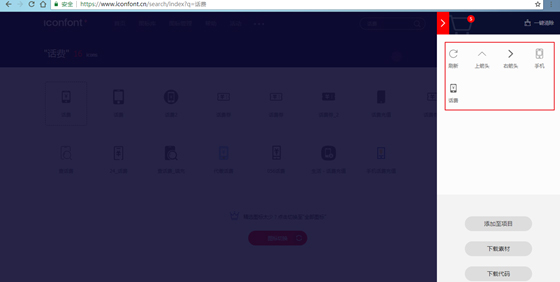
4. 如此类推,我们添加多几个图标,添加完以后可以点击购物车图标查看已添加的所有字体图标


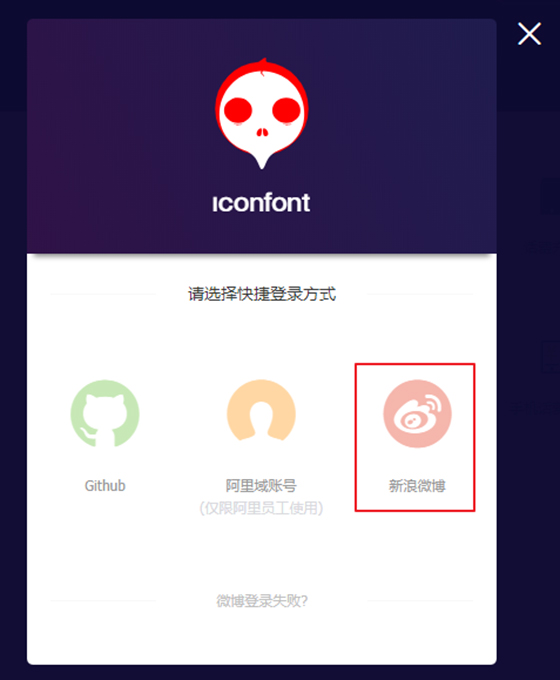
5.选择下载代码,但是会要求你登录账号, 推荐使用新浪微博账号登录



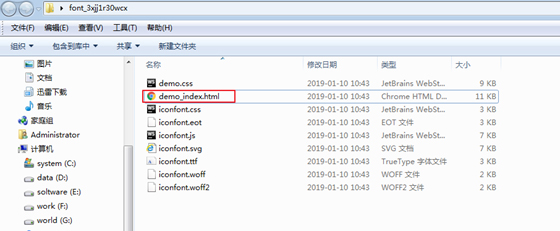
6.下载得到的是一个压缩包,解压即可

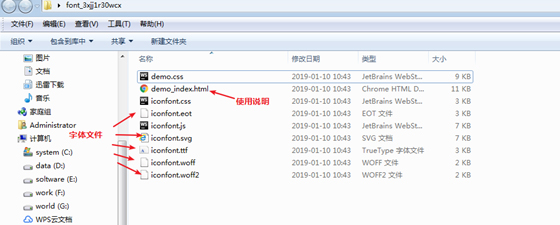
7. 文件简单说明

小结 : 从阿里图标库中下载想要的字体图标到自己的电脑上,建议使用新浪微博账号登录。
二. 第二步 —— 部署字体图标到我们的HTML文件中
目标:根据官方提供的使用说明,部署字体图标到我们的HTML文件中
1. 我们把相关的字体文件都放进一个fonts目录下

2. 创建HTML页面

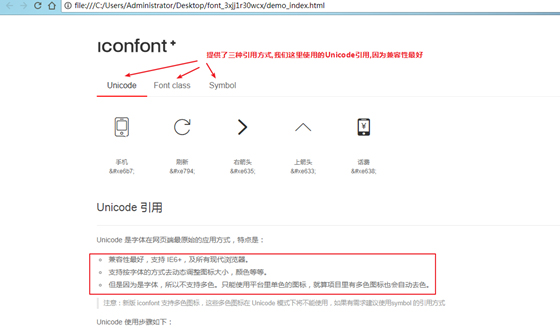
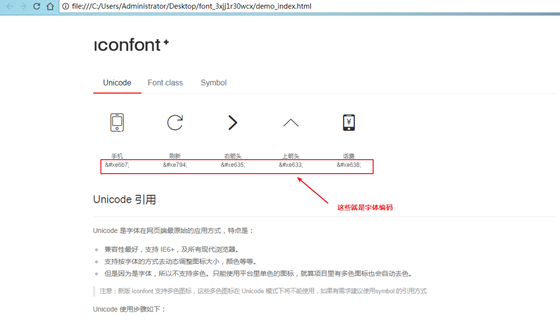
3. 打开官方提供的说明文档,并查看具体引用步骤


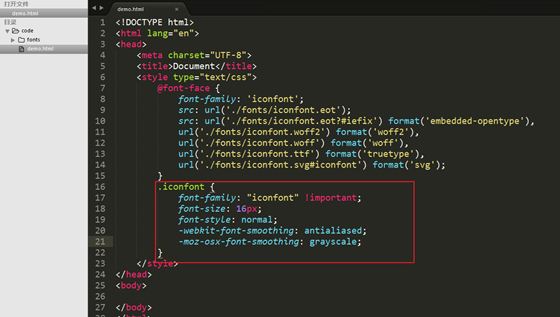
4. 拷贝项目下面生成的 @font-face,需要注意的是字体文件的存放路径!
@font-face {
font-family: 'iconfont';
src: url('./fonts/iconfont.eot');
src: url('./fonts/iconfont.eot?#iefix') format('embedded-opentype'),
url('./fonts/iconfont.woff2') format('woff2'),
url('./fonts/iconfont.woff') format('woff'),
url('./fonts/iconfont.ttf') format('truetype'),
url('./fonts/iconfont.svg#iconfont') format('svg');
}

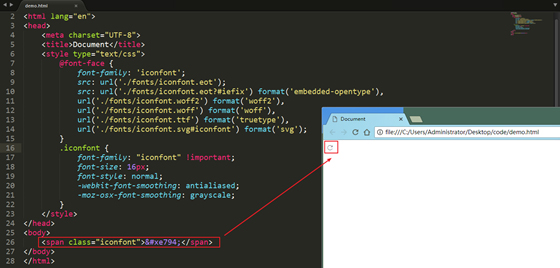
6. 挑选相应图标并获取字体编码,应用于页面,语法如下:


小结 : 在HTML页面中引入我们下载的字体图标,可以参考官方提供的文档,需要注意的是字体文件的存放位置。
三. 第三步 —— 修改字体图标颜色及大小
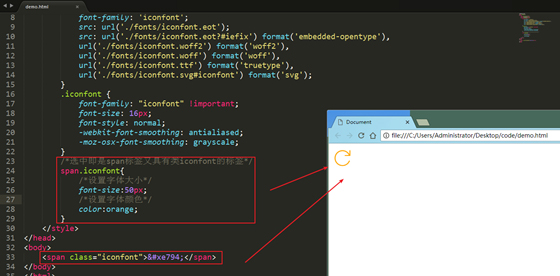
目标:使用css属性修改字体图标的颜色以及图标大小

小结:通过css的font-size以及color属性改变字体大小以及字体颜色。
四. 第四步 —— 另一个常用的字体图标库Font Awesome
目标 : 了解并使用Font Awesome
官网: http://fontawesome.dashgame.com/

1. 引入Font Awesome 最简单的方式
/*将以下代码粘贴到网页HTML代码的 部分*/
2. 基本图标
可以将Font Awesome图标使用在几乎任何地方,只需要使用CSS前缀 fa ,再加上图标名称。图标名称可以在官网上找到

Font Awesome是为使用内联元素而设计的。我们通常更喜欢使用 ,因为它更简洁。 但实际上使用 才能更加语义化。
<!--如果您修改了图标容器的字体大小,图标大小会随之改变。同样的变化也会发生在颜色、阴影等其它任何CSS支持的效果上。-->
<i class="fa fa-camera-retro"></i> fa-camera-retro

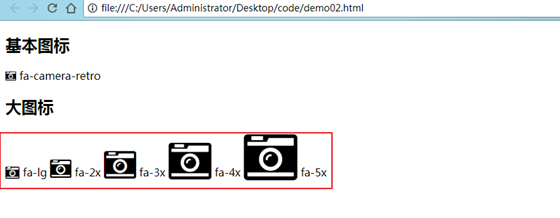
3. 大图标
使用 fa-lg (33%递增)、fa-2x、 fa-3x、fa-4x,或者 fa-5x 类 来放大图标。
<i class="fa fa-camera-retro fa-lg"></i> fa-lg
<i class="fa fa-camera-retro fa-2x"></i> fa-2x
<i class="fa fa-camera-retro fa-3x"></i> fa-3x
<i class="fa fa-camera-retro fa-4x"></i> fa-4x
<i class="fa fa-camera-retro fa-5x"></i> fa-5x

4. 当然还有其他用法,可以参考官网进行学习

小结:通过link标签引入css文件,也需要注意路径问题,标签名书写class属性值的时候,多个class属性值使用空格隔开。
总结
使用阿里iconfont字体图标的步骤如下:
1. 通过官网下载字体图标
2. 引入字体图标到HTML页面中
– 使用 @font-face引入字体文件
– 定义 iconfont 类
3. 修改字体图标颜色以及字体图标大小通过css的color属性以及font-size属性修改字体图标颜色以及字体图标大小,需要注意的是css的优先级和层叠性,因为在iconfont类中也定义过font-size字体大小
4. 最后,我们又学习了另一个常用的字符图标库Font Awesome,通过引入对应的css文件,使用定义好的类名就可以得到相应的字体图标了。


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















