JavaScript如何遍历数组?
更新时间:2020年09月04日16时41分 来源:传智播客 浏览次数:
什么是数组的遍历?
操作数组中的每一个数组元素。
使用for循环来遍历数组
因为数组的下标是连续的,数组的下标是从0开始。
我们也可以得到数组的长度。
格式:
for(var i=0;i<数组的长度;i++){
数组变量名[i]
}
注意:条件表达式的写法
·i<数组的长度
·i<=数组的长度-1 // 数组最大下标
案例:
求数组里面元素的和
var arr=[10,20,3,22,90];
// 定义一个变量,用于临时统计所有元素的和
var sum=0;
for(var i=0;i<arr.length;i++){
// sum=sum+arr[i];
sum+=arr[i];
}
console.log(sum);
求数组里面元素是奇数的和
// 求数组里面元素是奇数的和
// 什么是奇数? 除以2余数不等于0
// 1.声明数组
var arr=[11,20,23,30,33,41];
var sum=0;
// 2.遍历数组
for(var i=0;i<arr.length;i++){
// 3.判断数组中的某个元素是否 是奇数
if(arr[i]%2!=0){
// 4.将奇数进行累加,求和
sum+=arr[i];
}
}
// 5.打印结果
console.log(sum);
求数组中的最大值
var arr=[10,20,33,2,40];
var maxNum=0;
// 2.遍历数组
for(var i=0;i<arr.length;i++){
// 3.求数组中最大的值,如果数组中的某一项比临时定义的参数要大
if(arr[i]>maxNum){
// 赋值给临时变量,后续判断就根据这个值做判断
maxNum=arr[i];
}
}
// 4.打印
console.log(maxNum);
使用数组的方式来实现输出今天星期几?
// 使用数组的方式来实现输出今天星期几? // 声明数组,数组中存储的值 "星期一","星期二","星期三","星期四","星期五","星期六","星期日" // 如何获取今天的日期? var date= new Date(); date.getDay() // 1.声明数组 var weekArr=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"]; // 2.获取今天的日期 var date=new Date(); // 3.获取当前日期 var day= date.getDay(); console.log(weekArr[day]);
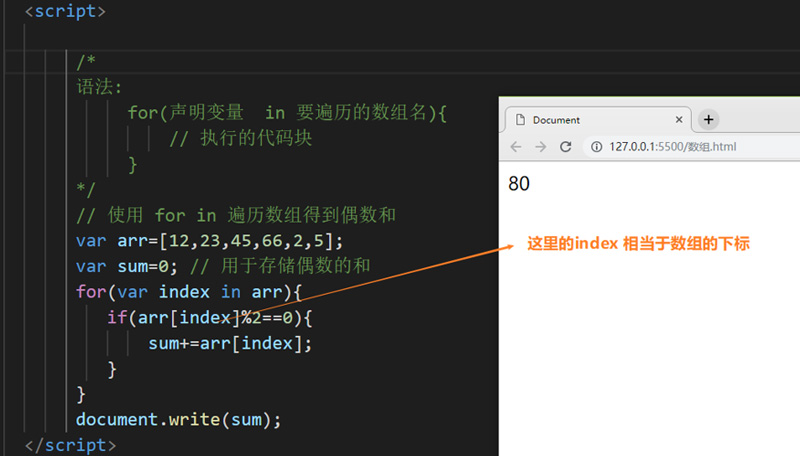
使用for……in语句来遍历数组
for……in它本身是用来遍历对象的,因为数组也是属于对象的一种,那么也可以使用for..in语句来遍历数组。
格式:
for(var 变量名 in数组变量名){
数组变量名[变量名]
}
<script>
//求数组中元素是偶数得到其和
var arr = [10,20,18,19,16,22,33,11];
/*
//声明变量 相当于数组里面的下标值
for(声明变量 in 要遍历数组名){
//代码块
}
*/
var sum = 0; //用于存储偶数的和
for(var index in arr){
//判断数组里面的元素是不是偶数
if(arr[index] % 2 == 0){
sum += arr[index];
}
}
document.write("偶数的和:"+sum);
</script>

注意:一般情况下我们都会使用for循环来遍历数组,因为使用for循环遍历数组非常直观。
猜你喜欢:


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















