如何使用CSS控制视频的宽高?
更新时间:2020年12月23日16时45分 来源:传智教育 浏览次数:

在网页中嵌入视频时,经常会为video标签添加宽高,给视频预留一定的空间。给视频设置宽高属性后,浏览器在加载页面时就会预先确定视频的尺寸,为视频保留合适大小的空间,保证页面布局的统一。为video标签添加宽、高的方法十分简单,可以运用width和height属性直接为video标签设置宽高。示例代码如下。
占位色块
占位色块
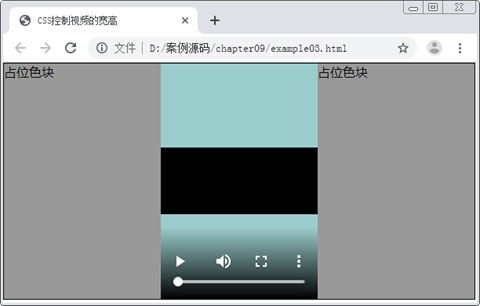
运行示例代码,效果如图1所示。

图1 定义视频宽高
此时如果更改示例中的代码,删除视频的宽度和高度属性,修改后的代码如下:
video{
background:#F90;
float:left;
}
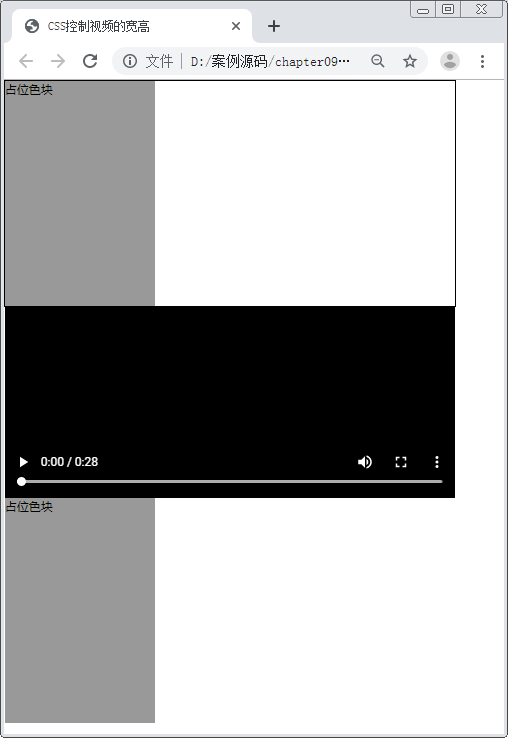
保存HTML文件,刷新页面,效果如图2所示。

图2 删除视频宽高
从图2可以看出,视频和其中一个灰色文本模块被挤到了大盒子下面。这是因为未定义视频宽度和高度时,视频会按原始大小显示,此时浏览器因为没有办法控制视频尺寸,只能按照视频默认尺寸加载视频,从而导致页面布局混乱。
注意:
通过width和height属性来缩放视频,这样的视频即使在页面上看起来很小,但它的原始大小依然没变,因此在实际工作中要运用视频处理软件(如“格式工厂”)对视频进行压缩。
猜你喜欢:

















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















