mark元素的作用和用法介绍【案例展示】
更新时间:2021年04月16日14时25分 来源:传智教育 浏览次数:

为了使HTML页面中的文本内容更加形象生动,需要使用一些特殊的元素来突出文本之间的层次关系,这样的元素被称为层次语义元素。文本层次语义元素主要包括time元素、mark元素和cite元素。下面我们来介绍mark元素。
mark元素的主要功能是在文本中高亮显示某些字符,以引起用户注意。该元素的用法与em和strong有相似之处,但是使用mark元素在突出显示样式时更随意灵活。
下面通过一个案例对mark元素的用法进行演示。
<!Doctype html>
<html>
<head>
<meta charset="utf-8">
<title>mark元素的使用</title>
</head>
<body>
<h3>小苹果</h3>
<p>我种下一颗<mark>种子</mark>,终于长出了<mark>果实</mark>,今天是个伟大日子。摘下星星送给你,拽下月亮送给你,让太阳每天为你升起。变成蜡烛燃烧自己,只为照亮你,把我一切都献给你,只要你欢喜。你让我每个明天都变得有意义,生命虽短爱你永远,不离不弃。你是我的小呀<mark>小苹果儿</mark>怎么爱你都不嫌多。红红的小脸儿温暖我的心窝,点亮我生命的火火火火火。你是我的小呀<mark>小苹果儿</mark>就像天边最美的云朵。春天又来到了花开满山坡 种下希望就会收获。</p>
</body>
</html>
使用mark元素环绕需要突出显示样式的内容。

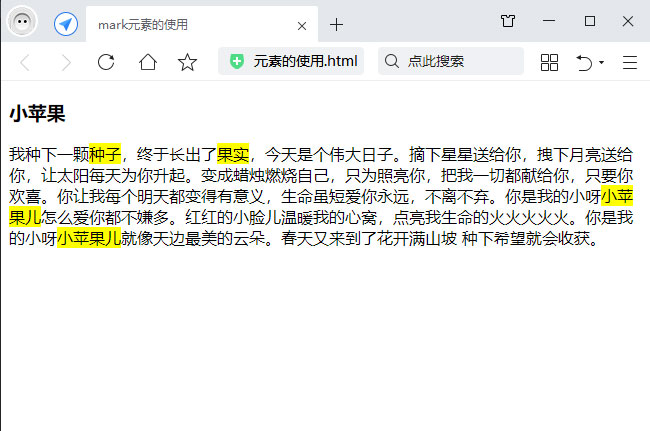
mark元素使用效果展示
图中高亮显示的文字就是通过mark元素标记的。
猜你喜欢:


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















