JS获取dom元素的方法有哪些?
更新时间:2021年06月17日14时53分 来源:传智教育 浏览次数:

在开发中,想要操作页面上的某个部分(如控制一个div元素的显示或隐藏、修改div元素的内容等),需要先获取到该部分对应的元素,再对其进行操作。下面我们将分别介绍获取元素的几种常见方式。
1.根据id获取元素
getElementById0方法是由document对象提供的用于查找元素的方法。该方法返回的是拥有指定id的元素,如果没有找到指定id的元素则返回null, 如果存在多个指定id的元素则返回undefined。需要注意的是,JavaScript中严格区分大小写,所以在书写时一定要遵守书写规范,否则程序会报错。 下面我们通过代码演示document.getElementById('id')方法的使用,示例代码如下。
<body>
<div id="box">你好</div>
<script>
var Obox = document.getElementById('box');
console.log(Obox); //结果为: <div id="box">你好</div>
console.log(typeof Obox); //结果为: object
console.dir(Obox); //结果为: div#box
</script>
</body>
在第2行定义了一个<div>标签,由于文档是从上往下加载的,所以第3~8行的<script>标签和JavaScript代码要写在第2行代码的下面,这样才可以正确获取到div元素。第4行代码用于获取HTML中id为box的元素,并赋值给变量Obox。需要注意的是,id值不能像CSS那样加“#”, 如getElementById("#box")是错误的。第7行的console.dir()方法用来在控制台中查看对象的属性和方法。
2.根据标签获取元素
根据标签名获取元素有两种方式,分别是通过document对象获取元素和通过element对象获取元素,如下所示。
document.getElementsByTagName('标签名');
element.getElementsByTagName('标签名');
上述代码中的element是元素对象的统称。通过元素对象可以查找该元素的子元素或后代元素,实现局部查找元素的效果,而document对象是从整个文档中查找元素。 由于相同标签名的元素可能有多个,上述方法返回的不是单个元素对象,而是一个集合。这个集合是一个类数组对象,或称为伪数组,它可以像数组一样用索引来访问元素,但不能使用push()等方法。使用Array.isArray()也可以证明它不是一个数组。下面我们通过具体代码进行演示。
<body>
<ul>
<li>苹果</li><li>香蕉</li><li>西瓜</li><li>樱桃</li>
</ul>
<ol id="ol">
<li>绿色</li><li>蓝色</li><li>白色</li><li>红色</li>
</ol>
<script>
var lis = document.getElementsByTagName('li');
// 结果为: HTMLCollection(8) [li, li, li, li, li, li, li, li]
console.log(lis);
// 查看集合中的索引为0的元素,结果为: <li>苹果</li>
console.log(lis[0]);
//遍历集合中的所有元素
for (var i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
// 通过元素对象获取元素
var ol = document.getElementById('ol');
//结果为: HTMLCollection(4) [li, li, li, li]
console.log(ol.getElementsByTagNamel('li'));
</script>
</body>
上述代码中,第2 ~ 4行代码定义了一个<ul>无序列表,第5 ~ 7行代码定义了一个id为ol的<ol>有序列表。第9 ~ 17 行代码演示了document.getElementsByTagName()的用法,其中第9行代码返回的是所有<li>标签元素对象的集合。需要注意的是,即使页面中只有一个li元素,返回结果仍然是一个集合,如果页面中没有该元素,那么将会返回一个空的集合。 通过第11行代码的输出结果可以看出,lis是一个包含8个li元素的集合对象,这个对象的构造函数是HTMLolletiono第13行代码返回了集合中的第1个上元素。第15~ 17行代码采用遍历的方式依次打印了集合里面的元素对象。 第18 ~ 21行代码演示了element. gelElementsByTagName()的用法,这里的element必须是单个元素对象,不能是一- 个集合,所以需要用document.getElementById0获取元素,再调用方法。第21行代码使用getElementsByTagName()去获取ol中的所有li元素。
3.根据name获取元素
通过name属性来获取元素应使用document.getElementsByName()方法,一般用于获取表单元素。name属性的值不要求必须是唯一的,多个元素也可以有同样的名字,如表单中的单选框和复选框。下面我们以复选框为例进行代码演示。
<body>
<p>请选择你最喜欢的水果(多选)</p>
<label><input type="checkbox" name="fruit" value="苹果">苹果</label>
<label><input type="checkbox" name="fruit" value="香蕉">香蕉</label>
<label><input type="checkbox" name="fruit" value="西瓜">西瓜</label>
<script>
var fruits = document.getElementsByName('fruit');
fruits[0].checked = true;
</script>
</body>
在上述代码中,getElementsByName()方法返回的是一个对象集合,使用索引获取元素。fruits[0].checked为true,表示将fruits中的第1个元素的checked属性值设置为true,表示将这一项勾选。浏览器的预览效果如下图所示。

HTML.5新增的获取方式
HTML5中为document对象新增了gelElentsByClassName()、 querySelector()和querSelectorAlI()方法,在使用时需要考虑到浏览器的兼容性问题。接下来我们就来讲解这3种方法的具体使用情况。
1.根据类名获取
document.getElementsByClassName()方法,用于通过类名来获得某些元素集合。下面通过案例代码进行演示。
<body>
<span class="one"> 英语</span> <span class="two">数学</span>
<span class="one">语文</span> <span class="two"> 物理</span>
<script>
var Ospanl = document.getElementsByClassName('one');
var Ospan2 = document.getElementsByClassName('two');
Ospanl[0].style.fontWeight = 'bold';
Ospan2[1].style.background = 'red';
</script>
</body>
分别使用getElementsByClassName()方法获取类名为one和two的集合,并分别存储在Ospan1和Ospan2中。使用下标的形式,查找并设置Ospan1数组中下标为0所对应的第1个元素的fontWeight属性为bold,Ospan2 数组中下标为1所对应的第2个元素的background属性为red。浏览器预览效果如下图所示。

2.querySelector()和querySelectorAlI()
querySelector()方法用于返回指定选择器的第一个元素对象。querySelecorAlI()方法用于返回指定选择器的所有元素对象集合。下面通过案例代码进行演示。
<body>
<div class="box">盒子1</div>
<div class="box">盒子2</div>
<div id="nav">
<ul>
<li>首页</li>
<li>产品</li>
</ul>
</div>
<script>
var firstBox = document.querySelector('.box');
console.log(firstBox); // 获取class为box的第1个div
var nav = document.querySelector('#nav');
console.log(nav); // 获取id为nav的第1个div
var li = document.querySelector('li');
console.log(li); // 获取匹配到的第1个li
var allBox = document.querySelectorAll('.box');
console.log(allBox); //获取class为box的所有div
var lis = document.querySelectorAll('li');
console.log(lis); //获取匹配到的所有li
</script>
</body>
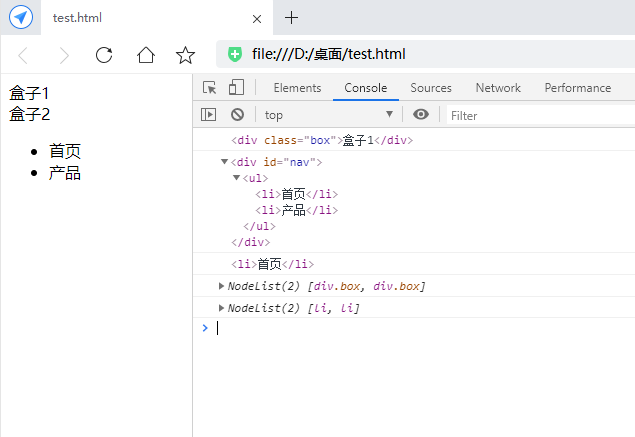
从上述代码可以看出,在利用querySelector0和querySelectorAl0方法获取操作的无系时,直接书写标签名或CSS选择器名称即可。根据类名获取元素时在类名前面加上“.”,根据id获取元素时在id前面加上“#”。 最后的输出结果如下图所示。

猜你喜欢:


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















