CSS3 rotateX和rotateY用法介绍
更新时间:2021年11月02日15时52分 来源:传智教育 浏览次数:
在3D变形中可以让元素围绕X轴、Y轴、Z轴进行旋转,下面将针对CSS3中的rotateX()、rotateY()函数进行具体介绍。
1.rotateX()方法
rotateX()函数用于指定元素围绕X轴旋转,其基本语法格式如下。
transform: rotateX(a);
在上述语法格式中,参数a用于定义旋转的角度值,单位为deg,其值可以是正数也可以是负数。如果值为正,元素将围绕X轴顺时针旋转;反之,如果值为负,元素围绕X轴逆时针旋转。
下面,通过一个案例来演示rotateX()函数的使用,如下所示。
<!Doctype html>
<html>
<head>
<meta charset="utf-8">
<title>rotateX()方法|http://web.itheima.com 黑马程序员高手班</title>
<style>
div{
width: 100px;
height: 50px;
background-color: #FF0;
border: 1px solid black;
}
#div2{
transform: rotateX(45deg); /*元素围绕X轴旋转*/
-ms-transform: rotateX(45deg); /* IE9浏览器兼容代码 */
-webkit-transform: rotateX(45deg); /*Safari andChrome浏览器兼容代码 */
-moz-transform: rotateX(45deg); /*Firefox览器兼容代码*/
-o-transform: rotateX(45deg); /*Opera浏览器兼容代码*/
}
</style>
</head>
<body>
<div>元素原来的位置</div>
<div id="div2">元素旋转后的位置</div>
</body>
</html>
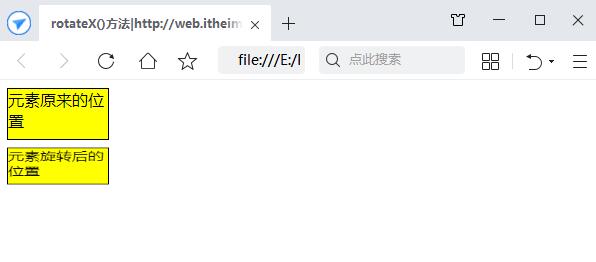
运行代码,元素将围绕X轴顺时针旋转45°,效果如图所示。

2.rotateY()方法
rotateY()函数指定一个元素围绕Y轴旋转,其基本语法格式如下。
transform: rotateY(a);
在上述语法中,参数a与rotateX(a)中的a含义相同,用于定义旋转的角度。如果值为正,元素围绕Y轴顺时针旋转;反之,如果值为负,元素围绕Y轴逆时针旋转。
接下来,在上面案例的基础上演示元素围绕Y轴旋转的效果。将上面案例中的第14~18行代码更改为:
transform: rotateY(45deg); /*元素围绕Y轴旋转*/ -ms-transform: rotateY(45deg); /* IE9浏览器兼容代码 */ -webkit-transform: rotateY(45deg); /* Safari andChrome浏览器兼容代码 */ -moz-transform: rotateY(45deg); /*Firefox览器兼容代码*/ -o-transform: rotateY(45deg); /*Opera浏览器兼容代码*/
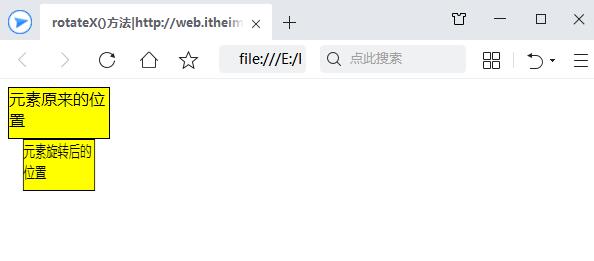
此时,刷新浏览器页面,元素将围绕Y轴顺时针旋转45°,效果如下图所示。

注意:
rotateZ()函数和rotateX()函数、rotateY()函数功能一样,区别在于rotateZ()函数用于指定一个元素围绕Z轴旋转。如果仅从视觉角度上看,rotateZ()函数让元素顺时针或逆时针旋转,与rotate()效果等同,但它不是在2D平面上的旋转。
猜你喜欢


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















