网页UI设计规范
更新时间:2022年03月02日15时40分 来源:传智教育 浏览次数:
在设计网页界面时,首先要了解PC端的设计规范,才能将设计标准化,使其更符合网页UI设计的特点。本节将从PC端屏幕分辨率、网页设计尺寸大小、网页设计命名规范、以及网页设计中字体编排四个方面详细讲解。
1、PC端屏幕分辨率
PC端的屏幕分辨率指的就是计算机的屏幕分辨率,如图1-1所示红框标识。当下比较流行的屏幕分辨率分为1024×768像素、1366×768像素、1440×900像素和1920×1080像素等。在设计网页时要考虑计算机屏幕分辨率下的浏览器的有效可视区域。

图1-1 计算机屏幕分辨率
2、网页设计尺寸大小
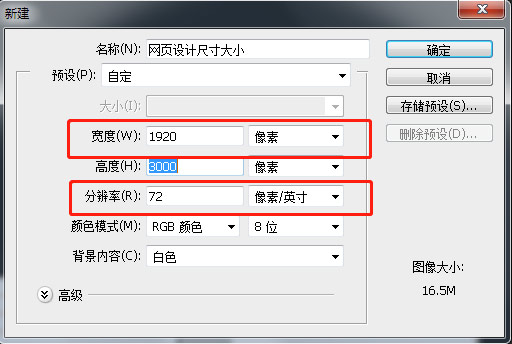
网页设计尺寸大小指的是在设计界面时宽度和高度。尺寸一般以宽度1920像素进行设计,高度可根据内容调整设定,如图1-2所示。但是考虑到屏幕分辨率1024×768像素,在浏览器内有效可视区域宽度为1000像素,所以设置版心宽度为1000像素。

图1-2 网页设计尺寸大小
3、网页设计命名规范
作为一个完整的页面,往往包含很多部分,如logo、导航、Banner、内容主体、版权等。设计界面时,按照规定的准则命名图层或图层组合,有利于快速查找和修改页面效果,还可以大幅度提高切图和后期制作的工作效率。PC端网页UI设计常用英文名单词如表1-3所示。

图1-3 网页UI设计命名常用单词
4、网页设计中字体编排
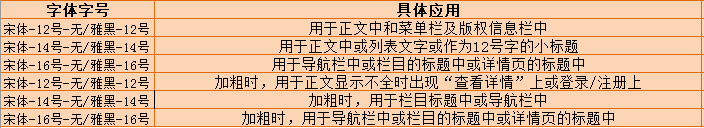
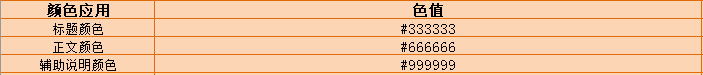
网页界面中,字体编排设计是一种感性的、直观的行为。设计师可根据字体字号来表达设计所要表达的情感。需要注意的是,选择什么样的字体字号以整个网页界面的效果和用户的感受为准。另外,考虑到大多数用户的计算机里的基本字体类型。因此,在正文内容最好采用基本字体,如“宋体”“微软雅黑”等字体,数字和字母可选择“Arial”等字体。在网页界面设计中,字体字号和常用颜色应用如表1-4和1-5所示。

图1-4 字体选择

图1-5 常用颜色


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















