怎样标注页面中的关键元素?【UI设计】
更新时间:2022年03月18日14时36分 来源:传智教育 浏览次数:
什么是标注?
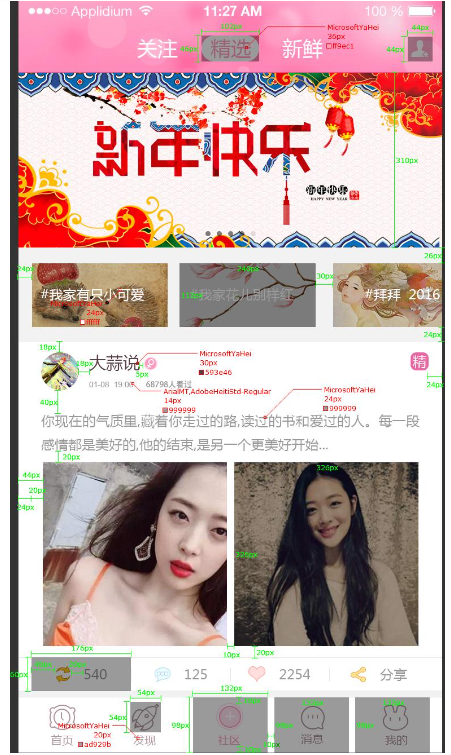
标注含义是标示注记。需要将整个界面中关键元素的相关参数标注出来,前端工程师会参照标注图进行书写,相当于给前端工程师一条清晰的编程路线,力求最终实现效果和设计基准图一致。图7-5所示为需要标注的内容。

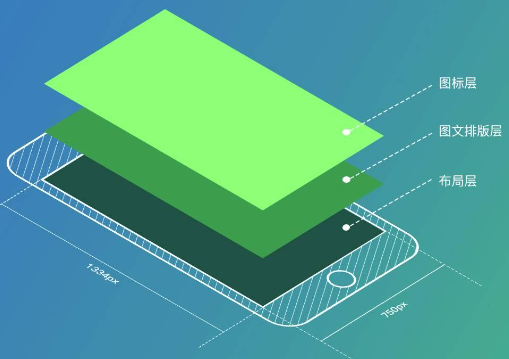
在标注页面时,把页面可以想象为不同大小的块元素,先将大体的框架标注。在一份设计稿中,需要标注的内容包含元素的宽和高、板块与板块间的距离和元素与元素间的距离、线条颜色值和纯色块颜色值、文字字号和字体以及文字颜色都需要进行标注,如图7-6所示。需要遵循符合工程师的开发逻辑,将复杂的页面合理划分,信息尽量不要挤在一起。

标注方法
1、使用PxCook标注法
直接把需要标注PSD文件拖拽到PxCook软件中,PxCook将会在工具内解析PSD文件,使用智能标注可以通过简单的点、选、拖、放就可以对设计元素的尺寸、元素距离、文字样式、颜色等进行标注。通过智能标注得到的标注信息,不仅会随着设计基准图的变化自动更新,还可修改已经标注好的数值,避免因为几像素的误差而重新修改设计基准图。
2、“标你妹啊”标注法
“标你妹啊”相对PxCook而言更加简单粗暴,它直接把源文件PSD格式上传到官网就可以了,然后将生成的链接发送到前端工程师手中,前端工程师自动获取所需标注。唯一的缺点就是设计基准图或许有遗漏的一些问题,不能进行二次修改标注。


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















