JavaScript九九乘法表加边框如何实现?
更新时间:2021年09月30日17时03分 来源:传智教育 浏览次数:

JavaScript在页面输出九九乘法表加边框如何实现?我们直接上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>输出九九乘法表</title>
<style>
/* 表格边框合并 */
table {
border-collapse: collapse;
}
</style>
</head>
<body>
<script>
for(var i = 1;i <= 9; i++){
document.write('<table border="1" cellspacing="0" cellpadding="10">');
document.write('<tr>');
for(var j = 1; j <= i; j++){
document.write('<td>');
document.write(j+'x'+i+'='+(j*i)+' ');
document.write('</td>');
}
document.write('<tr>');
// document.write('<br>');
}
document.write('</table>');
</script>
</body>
</html>
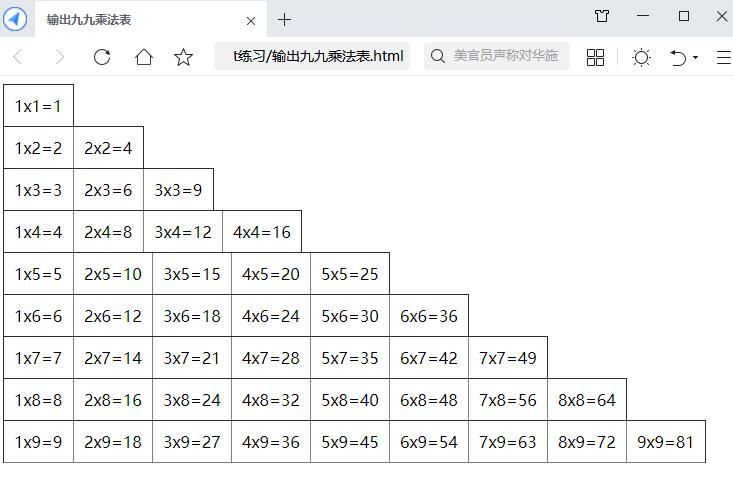
效果如下:

以上我们介绍了,JavaScript在页面输出九九乘法表并且加边框的方法,你学会了吗?想学习更多HTML&JS技术,加QQ:435946716,领取免费教程。
猜你喜欢:


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















