为什么要将项目打包发布?如何打包?
更新时间:2021年11月01日14时59分 来源:传智教育 浏览次数:

为什么要打包发布?
项目开发完成之后,使用 webpack 对项目进行打包发布的主要原因有以下两点:①开发环境下,打包生成的文件存放于内存中,无法获取到最终打包生成的文件。②开发环境下,打包生成的文件不会进行代码压缩和性能优化,为了让项目能够在生产环境中高性能的运行,因此需要对项目进行打包发布。

配置 webpack 的打包发布
在 package.json 文件的 scripts 节点下,新增 build 命令如下:

--model 是一个参数项,用来指定 webpack 的运行模式。production 代表生产环境,会对打包生成的文件进行代码压缩和性能优化。
注意:通过 --model 指定的参数项,会覆盖 webpack.config.js 中的 model 选项。
把 JavaScript 文件统一生成到 js 目录中
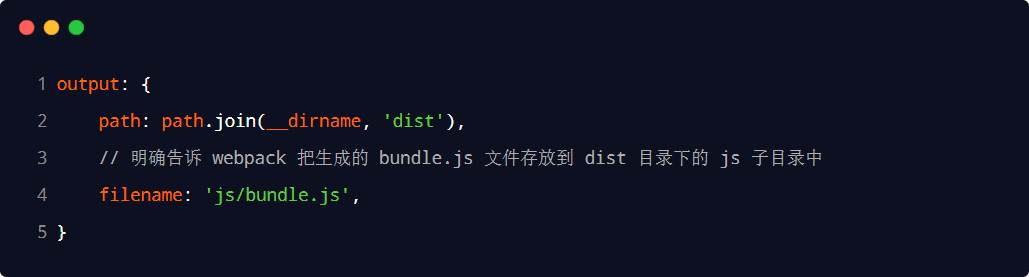
在 webpack.config.js 配置文件的 output 节点中,进行如下的配置:

把图片文件统一生成到 image 目录中
修改 webpack.config.js 中的 url-loader 配置项,新增 outputPath 选项即可指定图片文件的输出路径:

自动清理 dist 目录下的旧文件
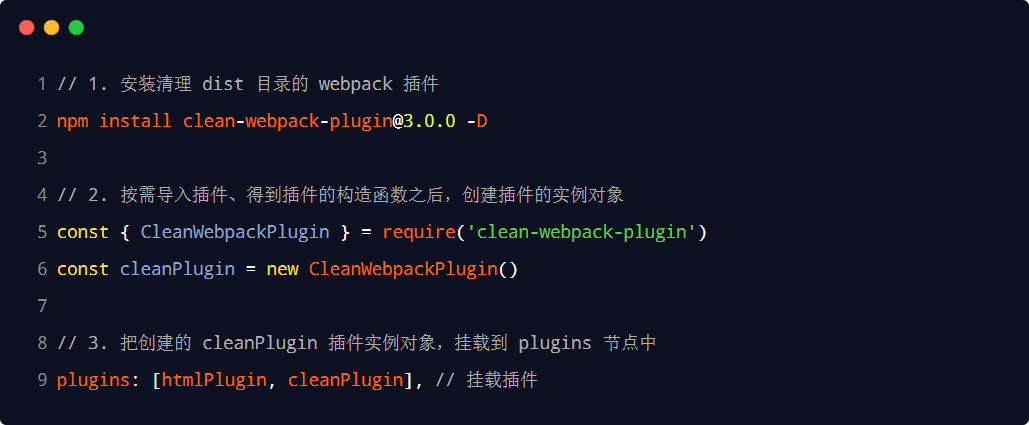
为了在每次打包发布时自动清理掉 dist 目录中的旧文件,可以安装并配置 clean-webpack-plugin 插件:

企业级项目的打包发布
企业级的项目在进行打包发布时,远比刚才的方式要复杂的多,主要的发布流程如下:
生成打包报告,根据报告分析具体的优化方案
Tree-Shaking
为第三方库启用 CDN 加载
配置组件的按需加载
开启路由懒加载
自定制首页内容
猜你喜欢:


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















