什么是Source Map?
更新时间:2021年11月01日15时37分 来源:传智教育 浏览次数:

Source Map 就是一个信息文件,里面储存着位置信息。也就是说,Source Map 文件中存储着代码压缩混淆前后的对应关系。有了它,出错的时候,除错工具将直接显示原始代码,而不是转换后的代码,能够极大的方便后期的调试。
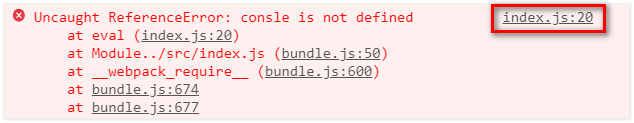
webpack 开发环境下的 Source Map:在开发环境下,webpack 默认启用了 Source Map 功能。当程序运行出错时,可以直接在控制台提示错误行的位置,并定位到具体的源代码:


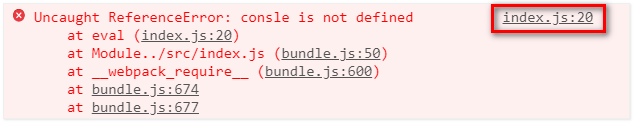
默认Source Map 的问题:开发环境下默认生成的Source Map,记录的是生成后的代码的位置。会导致运行时报错的行数与源代码的行数不一致的问题。示意图如下:


解决默认Source Map 的问题:开发环境下,推荐在webpack.config.js 中添加如下的配置,即可保证运行时报错的行数与源代码的行数保持一致:

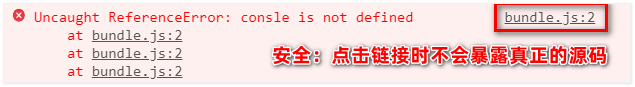
webpack 生产环境下的Source Map:在生产环境下,如果省略了devtool 选项,则最终生成的文件中不包含Source Map。这能够防止原始代码通过Source Map 的形式暴露给别有所图之人。


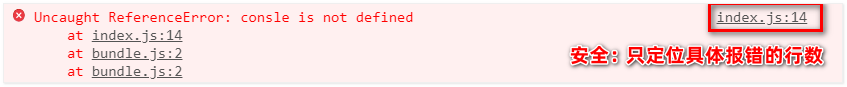
只定位行数不暴露源码:在生产环境下,如果只想定位报错的具体行数,且不想暴露源码。此时可以将devtool的值设置为nosources-source-map。实际效果如图所示:


采用此选项后:你应该将你的服务器配置为,不允许普通用户访问source map 文件!
Source Map 的最佳实践:
① 开发环境下: 建议把 devtool 的值设置为 eval-source-map 好处:可以精准定位到具体的错误行。
② 生产环境下: 建议关闭 Source Map 或将 devtool 的值设置为 nosources-source-map 好处:防止源码泄露,提高网站的安全性。
① 开发环境下: 建议把 devtool 的值设置为 eval-source-map 好处:可以精准定位到具体的错误行。
② 生产环境下: 建议关闭 Source Map 或将 devtool 的值设置为 nosources-source-map 好处:防止源码泄露,提高网站的安全性。
猜你喜欢:


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















