UI培训之用animation制作小动画
更新时间:2016年03月14日17时40分 来源:传智播客UI培训学院 浏览次数:
今天,我们学习一个动画制作,注意,不是flash,也不是用AE等这些动画软件哟!!而是强大的css3里面的animation哟。
读者:不就是让一个东西从一个地方到另外一个地方,很简单么。
小编:答对了一半。在位置的改变过程中我们还可以让这个元素自身同时做动画。这听起来有点拗口,什么意思呢,直接上效果看
因为是动画,所以有多个图才能有效果:








简而言之,就是这只小鸟在从左往右走的时候还能煽动翅膀,是不是很有玩呢,而真正的代码只有20行就够了,并且还是css代码!
可以animation的用法对于我们来说基本都已经没什么太大的问题,如果animation还不知道童鞋可以去W3C上看一下,很简单!!在这里我就简单的说一下
我们知道animation分为两个部分,一个是设置动画部分,一个是自定义动画部分
设置的部分的语法为:animation :自定义动画名 动画所需时间 动画运动曲线,动画何时开始 动画是否逆序播放 动画运动的次数 动画是否运行 动画运行后的状态
例如:animation: donghua 1s linear 0s normal 1 running Both;
一共有八个参数,具体根据你的需求有选择性的用参数,当然,你全部写上也没有任何问题,只是我们在工作中一般都是简写
自定义动画部分 @keyframes 自定义动画名{
0%{
// 这里书写css样式
}
100%{
// 这里书写css样式
}
}
百分比可以自己去调节,你也可以在加上50%,看你自己的需求,想要了解更详细的同学可以去W3C自主学习一下,我相信半个小时就能搞定它!
好了,言归正传,在我们设置动画里面有一个动画运动曲线,在W3C的网站上只有linear,ease等等这种让动画看上更加有缓动性的取值。但是它的取值还可以是steps(); 意思就是说让动画以帧动画的形式播放,简单点说就是这个动画分成多少步去执行!映射到我们这个案例里面的就是拍翅膀这个过程有多少帧(有多少步)。
在这里,我们需要运用到一张图


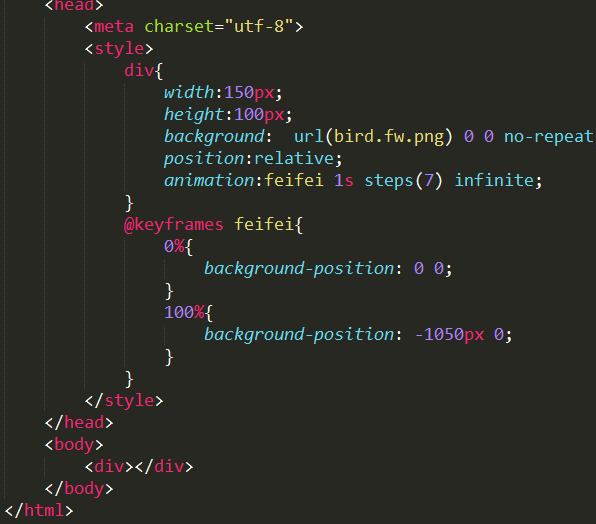
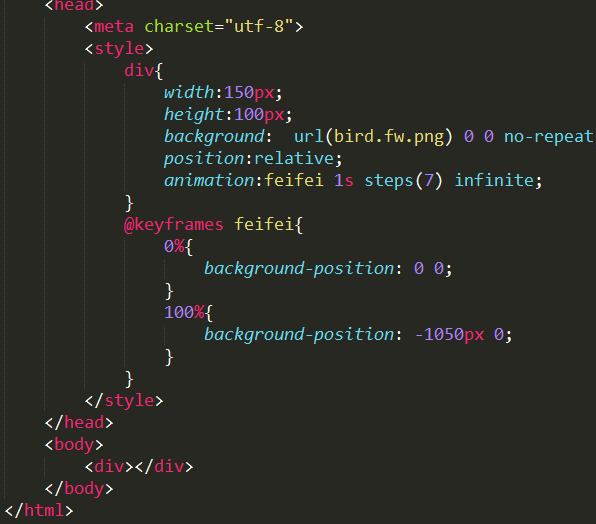
我们利用这一张图完成小鸟拍翅膀的过程,这是一张精灵图,我们只需要动态改变background-position的值就能实现图片切换咯。直接上代码:


这样,我们就能实现了小鸟不停的在原地煽动翅膀了,其实原理就是这个图片的bacnground-position的值不断在发生变化,并且速度很快,呈现给我们的视觉效果就是这样小鸟在不停的扇动翅膀了。
那么我们如何让它边煽动翅膀边往前走呢,很简单,我们只需要在加上一组从左往右运动的动画就够了。
就是这么简单,是不是心动了呢,赶紧自己去制作一下吧(友情提示:相关的素材直接百度帧动画素材就有很多哟)
本文版权归传智播客UI培训学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:传智播客UI培训学院
首发:(F8H3IKU(@43DQ[32YWO.png)
 http://www.itcast.cn/ui
http://www.itcast.cn/ui
本文版权归传智播客UI培训学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:传智播客UI培训学院
首发:
(F8H3IKU(@43DQ[32YWO.png)
 http://www.itcast.cn/ui
http://www.itcast.cn/ui 

















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















