表格标签的特点,如何在HTML网页中创建表格?
更新时间:2020年10月28日14时22分 来源:传智播客 浏览次数:
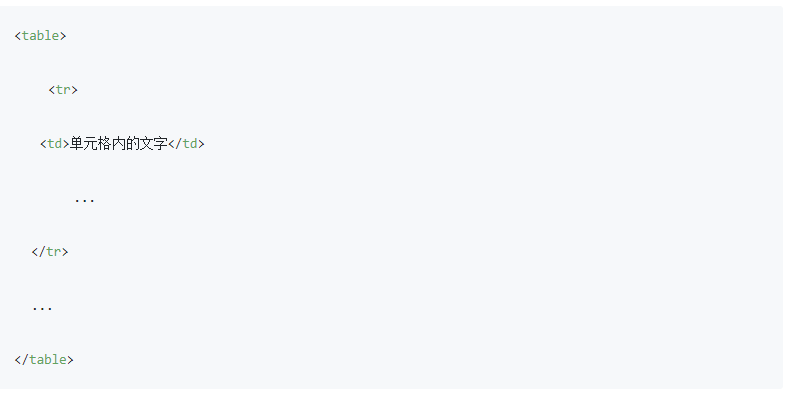
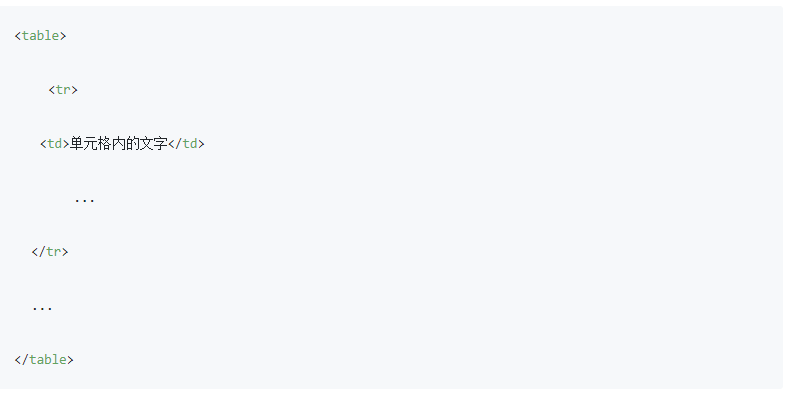
通常情况下我们在Word中创建表格,只需插入表格,然后设定相应的行数和列数即可。但是在HTML网页中,所有的元素都是要通过标签定义格式的,要想创建表格,就需要使用表格相关的标签。使用标签创建表格的基本语法格式如下:

在上面的语法中包含三对HTML标签,分别为
、、 ,它们是创建HTML网页中表格的基本标签,缺一不可,对这些标签的具体解释如下:
●
::用于定义一个表格的开始与结束。在标签内部,可以放置表格的标题、表格行和单元格等。
● 用于定义表格中的一行,必须嵌套在
标签中,在
中包含几对,就表示该表格有几行。
● : 用于定义表格中的单元格,必须嵌套在标签中,一对中包含几对,就表示该行中有多少列(或多少个单元格)。
即使去掉边框,表格中的内容依然整齐有序地排列着。创建表格的基本标签为
、、,默认情况下,表格的边框为0,宽度和高度(自适应)靠表格里的内容来支撑。
注意:
学习表格的核心是学习标签,它就像一个容器,可以容纳所有的标签,中甚至可以嵌套
表格
。但是中只能嵌套,不可以在标签中输入文字。
猜你喜欢:

在上面的语法中包含三对HTML标签,分别为
●
● 用于定义表格中的一行,必须嵌套在
● : 用于定义表格中的单元格,必须嵌套在标签中,一对中包含几对,就表示该行中有多少列(或多少个单元格)。
即使去掉边框,表格中的内容依然整齐有序地排列着。创建表格的基本标签为
注意:
学习表格的核心是学习标签,它就像一个容器,可以容纳所有的标签,中甚至可以嵌套
猜你喜欢:


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















