【前端】盒子模型不同边框样式属性和应用技巧讲解
更新时间:2020年11月11日17时32分 来源:传智播客 浏览次数:
边框属性
为了分割页面中不同的盒子,常常需要给元素设置边框效果。在CSS中边框属性包括边框样式属性(border-style)、边框宽度属性(border-width)、边框颜色属性(border-color)、单侧边框的属性、边框的综合属性,如表5-1所示。
表5-1CSS边框属性


仅通过表1的简单解释,初学者可能很难理解边框属性的应用技巧,下面我们将详细讲解边框属性。
1.边框样式
边框样式用于定义页面中边框的风格,在CSS属性中,border-style属性用于设置边框样式,其常用属性值如下。
none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线
- dashed:边框为虚线
- dotted:边框为点线
- double:边框为双实线
例如,想要定义边框显示为双实线,可以书写以下代码样式:
border-style:double;
在设置边框样式时,可以对盒子的单边进行设置,具体格式如下。
border-top-style:上边框样式; border-right-style:右边框样式; border-bottom-style:下边框样式; border-left-style:左边框样式;
同时,为了避免代码过于冗余,也可以综合设置四条边的样式,具体格式如下。
border-style:上边框样式右边框样式下边框样式左边框样式; border-style:上边框样式左右边框样式下边框样式; border-style:上下边框样式左右边框样式; border-style:上下左右边框样式;
观察上面的代码格式会发现,在综合设置边框样式时,其属性值可以设置1~4个。当设置4个属性值时,边框样式的写法会按照上右下左的顺时针顺序排列。当省略某个属性值时,边框样式会采用值复制的原则,将省略的属性值默认为某一边的样式。
设置3个属性值时,为上、左右、下;设置2个属性值时,为上下和左右,设置1个属性值,为4边的公用样式。了解了边框样式的相关属性,接下来通过一个案例来演示其用法和效果。新建HTML页面,并在页面中添加标题和段落文本,然后通过边框样式属性控制标题和段落的边框效果,如例5-1所示。
example01.html
<!DOCTYPE doctype html>
<html>
<head>
<meta charset="utf-8">
<title>
设置边框样式
</title>
<style type="text/css">
h2{ border-style:double;} /*4条边框相同——双实线*/
.one{
border-top-style:dotted; /*上边框——点线*/
border-bottom-style:dotted; /*下边框——点线*/
border-left-style:solid; /*左边框——单实线*/
border-right-style:solid; /*右边框——单实线*/
/*上面4行代码等价于:border-style:dotted solid;*/
}
.two{
border-style:solid dotted dashed; /*上实线、左右点线、下虚线*/
}
</style>
</meta>
</head>
<body>
<h2>边框样式—双实线</h2>
<p class="one">边框样式—上下为点线左右为单实线</p>
<p class="two">边框样式—上边框单实线、左右点线、下边框虚线</p>
</body>
</html>
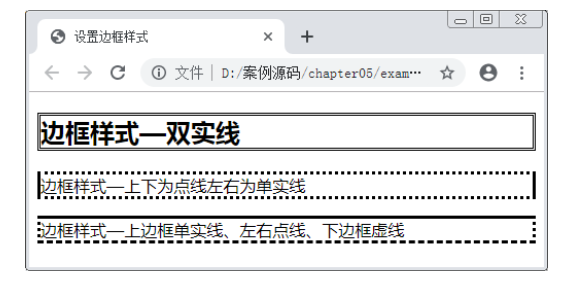
在例5-1中,使用边框样式border-style属性,设置标题和段落文本的边框样式。其中标题设置了一个边框属性值,类名为“one”的文本用单边框属性设置样式,类名为“two”的文本用综合边框属性设置样式。运行例5-1,效果如图5-3所示。

图5-3谷歌浏览器中的边框效果
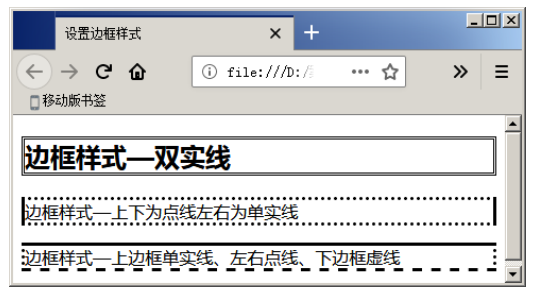
需要注意的是,由于兼容性的问题,在不同的浏览器中点线dotted和虚线dashed的显示样式可能会略有差异。图5-4所示为例5-1在火狐浏览器中的预览效果,其中虚线(dashed)显示效果要比谷歌浏览器稀疏。

边框宽度
border-width属性用于设置边框的宽度,其常用取值单位为像素px。同边框样式一样,边框宽度也可以针对四条边分别设置,或综合设置四条边的宽度,具体如下。
border-top-width:上边框宽度; border-right-width:右边框宽度; border-bottom-width:下边框宽度; border-left-width:左边框宽度; border-width:上边框宽度[右边框宽度下边框宽度左边框宽度];
综合设置四边宽度必须按上右下左的顺时针顺序采用值复制,即一个值为四边,两个值为上下/左右,三个值为上/左右/下。
了解了边框宽度属性,接下来通过一个案例来演示其用法。新建HTML页面,并在页面中添加段落文本,然后通过边框宽度属性对段落进行控制,如例5-2所示。
example02.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>设置边框宽度</title>
<style type="text/css">
p{
border-width:1px; /*综合设置4边宽度*/
border-top-width:3px; /*设置上边宽度覆盖*/
/*上面2行代码等价于:border-width:3px 1px 1px; */
}
</style>
</head>
<body>
<p>边框宽度—上3px,下左右1px。边框样式—单实线。</p>
</body>
</html>
在例5-2中,先综合设置四边的边框宽度,然后单独设置上边框宽度进行覆盖,使上边框的宽度不同。
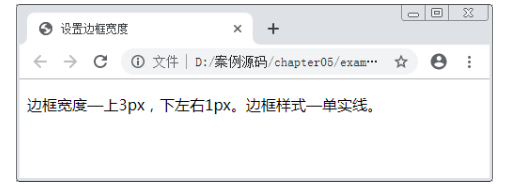
运行例5-2,效果如图5-5所示。

图5-5仅设置边框宽度
在图5-5中,段落文本并没有像预期的一样添加边框效果。这是因为在设置边框宽度时,必须同时设置边框样式,如果未设置样式或设置为none,则不论宽度设置为多少都无效。
在例5-2的CSS代码中,为标签添加边框样式,代码如下。
border-style:solid; /*综合设置边框样式*/
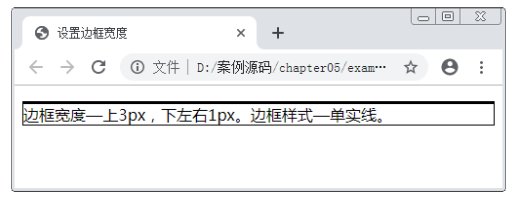
保存HTML文件,刷新网页,效果如图5-6所示。

图5-6同时设置边框宽度和样式
在图5-6中,段落文本添加了预期的边框效果。
3.设置边框颜色
border-color属性用于设置边框的颜色,其取值可为预定义的颜色英文单词(如red、blue)、十六进制颜色值#RRGGBB(如#FF0000或#F00)或RGB模式rgb(r,g,b)(如rgb(0,255,0)括号里是颜色色值或百分比),实际工作中最常用的是十六进制颜色值。边框的默认颜色为元素本身的文本颜色,对于没有文本的元素,例如只包含图像的表格,其默认边框颜色为父元素的文本颜色。与边框样式和宽度相同,边框颜色的单边与综合设置方式如下。
border-top-color:上边框颜色; border-right-color:右边框颜色; border-bottom-color:下边框颜色; border-left-color:左边框颜色; border-color:上边框颜色[右边框颜色下边框颜色左边框颜色];
综合设置四边颜色必须按顺时针顺序采用值复制原则,即一个值为四边,两个值为上下/左右,三个值为上/左右/下。
例如设置段落的边框样式为实线,上下边灰色,左右边红色,代码如下。
p {
border - style: solid; /*综合设置边框样式*/
border - color: # CCC # FF0000; /*设置边框颜色:两个值为上下、左右*/
}
再如设置二级标题的边框样式为实线,且下边框为红色,其余边框采用默认文本的颜色,代码如下。
h2 {
border - style: solid; /*综合设置边框样式*/
border - bottom - color: red; /*单独设置下边框颜色*/
}
注意:
1、设置边框颜色时同样必须设置边框样式,如果未设置样式或设置为none,则其他的边框属性无效。
2、使用rgb模式设置颜色时,如果括号里面的数值为百分比,必须把“0”也加上百分号,写作“0%”
多学一招:巧用边框透明色(transparent)
CSS2.1将元素背景延伸到了边框,同时增加了transparent透明色。如果需要将已有的边框设置为暂时不可见,可使用“border-color:transparent;”,这时如同没有边框,看到的是背景色,需要边框可见时再设置相应的颜色,这样可以保证元素的区域不发生变化。这种方式与取消边框样式不同,取消边框样式时,虽然边框也不可见,但是这时边框的宽度为0,即元素的区域发生了变化。
1. 边框样式
边框样式用于定义页面中边框的风格,在CSS属性中,border-style属性用于设置边框样式,其常用属性值如下。
●none:没有边框即忽略所有边框的宽度(默认值)
●solid:边框为单实线
● dashed:边框为虚线
●dotted:边框为点线
●double:边框为双实线
例如,想要定义边框显示为双实线,可以书写以下代码样式:
border-style:double;
在设置边框样式时,可以对盒子的单边进行设置,具体格式如下。
border-top-style:上边框样式; border-right-style:右边框样式; border-bottom-style:下边框样式; border-left-style:左边框样式;
同时,为了避免代码过于冗余,也可以综合设置四条边的样式,具体格式如下。
border-style:上边框样式 右边框样式 下边框样式 左边框样式; border-style:上边框样式 左右边框样式 下边框样式; border-style:上下边框样式 左右边框样式; border-style:上下左右边框样式;
观察上面的代码格式会发现,在综合设置边框样式时,其属性值可以设置1~4个。当设置4个属性值时,边框样式的写法会按照上右下左的顺时针顺序排列。当省略某个属性值时,边框样式会采用值复制的原则,将省略的属性值默认为某一边的样式。设置3个属性值时,为上、左右、下;设置2个属性值时,为上下和左右,设置1个属性值,为4边的公用样式。
2. 边框宽度
border-width属性用于设置边框的宽度,其常用取值单位为像素px。同边框样式一样,边框宽度也可以针对四条边分别设置,或综合设置四条边的宽度,具体如下。
border-top-width:上边框宽度; border-right-width:右边框宽度; border-bottom-width:下边框宽度; border-left-width:左边框宽度; border- width:上边框宽度 [右边框宽度 下边框宽度 左边框宽度];
综合设置四边宽度必须按上右下左的顺时针顺序采用值复制,即一个值为四边,两个值为上下/左右,三个值为上/左右/下。
3. 设置边框颜色
border-color属性用于设置边框的颜色,其取值可为预定义的颜色英文单词(如red、blue)、十六进制颜色值#RRGGBB(如#FF0000或#F00)或RGB模式rgb(r,g,b)(如rgb(0,255,0)括号里是颜色色值或百分比),实际工作中最常用的是十六进制颜色值。
边框的默认颜色为元素本身的文本颜色,对于没有文本的元素,例如只包含图像的表格,其默认边框颜色为父元素的文本颜色。与边框样式和宽度相同,边框颜色的单边与综合设置方式如下。
border-top-color:上边框颜色; border-right-color:右边框颜色; border-bottom-color:下边框颜色; border-left-color:左边框颜色; border-color:上边框颜色 [右边框颜色 下边框颜色 左边框颜色];
综合设置四边颜色必须按顺时针顺序采用值复制原则,即一个值为四边,两个值为上下/左右,三个值为上/左右/下。
例如设置段落的边框样式为实线,上下边灰色,左右边红色,代码如下。
p{
border-style:solid; /*综合设置边框样式*/
border-color:#CCC #FF0000; /*设置边框颜色:两个值为上下、左右*/
}
再如设置二级标题的边框样式为实线,且下边框为红色,其余边框采用默认文本的颜色,代码如下。
h2{
border-style:solid; /*综合设置边框样式*/
border-bottom-color:red; /*单独设置下边框颜色*/
}
注意:
1、设置边框颜色时同样必须设置边框样式,如果未设置样式或设置为none,则其他的边框属性无效。
2、使用rgb模式设置颜色时,如果括号里面的数值为百分比,必须把“0”也加上百分号,写作“0%”。
4.综合设置边框
使用border-style、border-width、border-color虽然可以实现丰富的边框效果,但是这种方式书写的代码繁琐,且不便于阅读。其实CSS提供了更简单的边框设置方式,具体设置方式如下。
border-top:上边框宽度 样式 颜色; border-right:右边框宽度 样式 颜色; border-bottom:下边框宽度 样式 颜色; border-left:左边框宽度 样式 颜色; border:四边宽度 样式 颜色;
上面的设置方式中,边框的宽度、样式、颜色顺序任意,不分先后,可以只指定需要设置的属性,省略的部分将取默认值(样式不能省略)。
当每一侧的边框样式都不同,或者只需单独定义某一侧的边框样式时,可以使用单侧边框的综合设置样式属性border-top、border-bottom、border-left或border-right。例如单独定义段落的上边框,代码如下。
p{ border-top:2px solid #CCC;} /*定义上边框,各个值顺序任意*/
该样式将段落的上边框设置为2像素、单实线、灰色,其他各边的边框按默认值不可见,这段代码等价于:
p{
border-top-style:solid;
border-top-width:2px;
border-top-color:#CCC;
}
当四条边的边框样式都相同时,可以使用border属性进行综合设置。例如将二级标题的边框设置为双实线、红色、3像素宽,代码如下。
h2{border:3px double red;}
像border、border-top等这样,能够一个属性定义元素的多种样式,在CSS中称之为复合属性。常用的复合属性有font、border、margin、padding和background等。实际工作中常使用复合属性,它可以简化代码,提高页面的运行速度,但是如果只设置一个属性值,最好不要应用复合属性,以免样式不被兼容。
猜你喜欢:


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















