如何设计H5页面?有什么技巧?
更新时间:2021年02月21日11时11分 来源:传智教育 浏览次数:
设计需求:
校园表白场景感的播放音视频界面设计
产品目标:校园表白 鼓励用户听广播表白
用户目标:通过广播结识朋友,表白获得爱情
结构设计
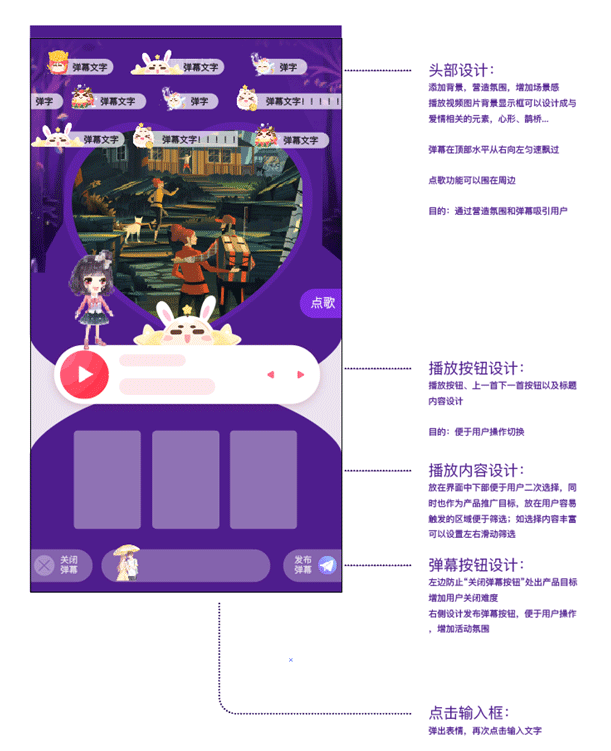
顶部设计:弹幕区;此处不易手控操作,所有设计为用户可以观看的内容,刺激用户主观能动性发布弹幕
顶部背景设计:视觉效果要突出,营造校园爱情表白氛围,此处可设计篇幅大一些,便于吸引用户视觉
中部内容设计:播放电台的控制按钮,便于用户操作切换电台,还可以给感兴趣的主播点歌,强调点歌功能,刺激用户
中下部设计更多内容选择:当用户对当前推送内容不感兴趣时可以快速切换,给用户带来更多选择
底部设计:强调发弹幕和聊天,促进用户之间的沟通营造校园表白的氛围,在满足用户需求的前提下,达成产品目标
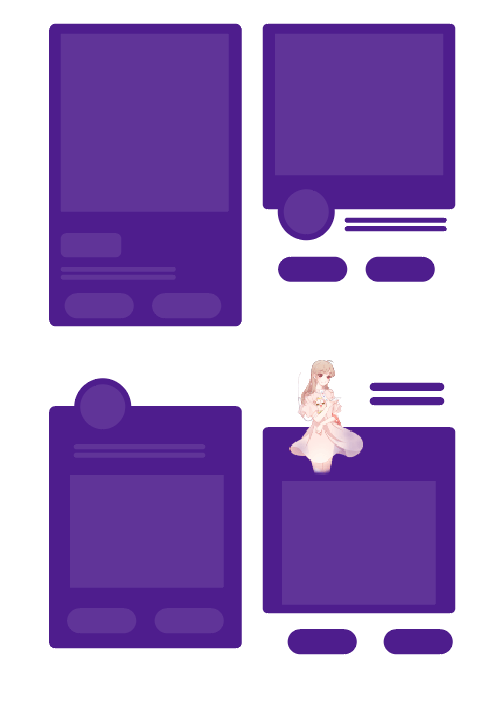
草图设计如下


猜你喜欢:


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















