UI常用导航和优缺点分析【传智教育UI设计】
更新时间:2021年04月02日14时12分 来源:传智教育 浏览次数:
UI设计中常见的有标签式导航、舵式导航、点聚式导航和抽屉式导航,下面我们分别介绍它们的有缺点。
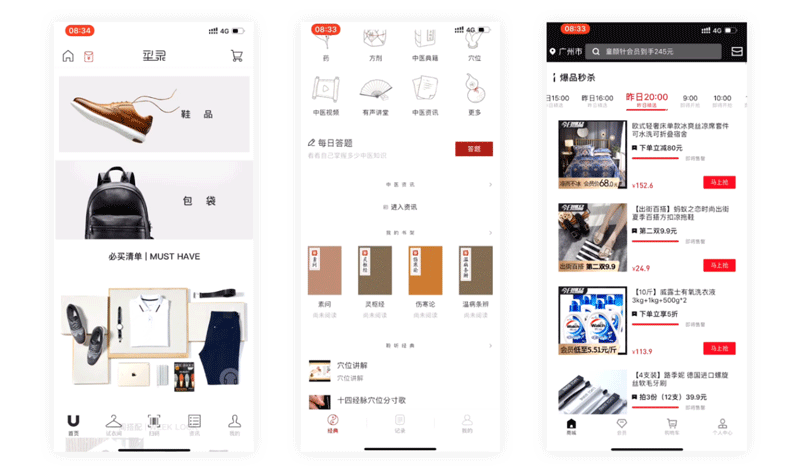
标签式导航
优点
(1)用户清楚当前所在的入口位置。
(2)用户在各入口间频繁跳转且不会迷失方向。
(3)直接展现最重要入口的内容信息。
缺点
(1)会占用一定高度的显示面积。
(2)功能入口过多时,该模式显得笨重且不实用。
(3)不利于大屏幕手机进行单手切换操作。
应用案例:

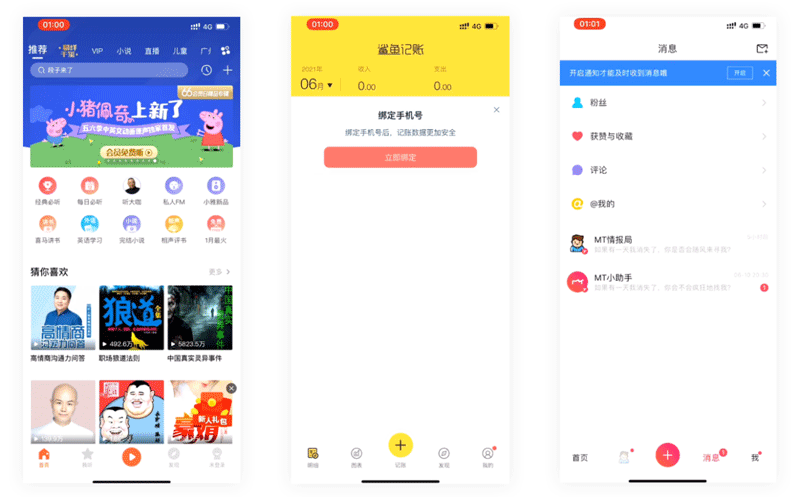
舵式导航
优点
(1)重要且操作频繁的入口很显眼。
(2)较大限度地引导用户进行操作。
缺点
(1)中间按钮极其显眼,周围的两个按钮单击率较低。
(2)对中间按钮的设计要求比较高,需要有高度的设计美感,否则显得不协调。
应用案例:

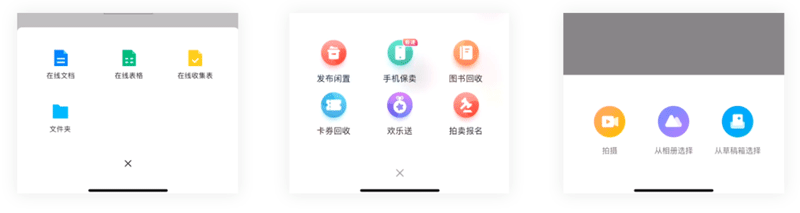
点聚式导航
优点
(1)流畅的动画使展示方式显得更加有趣。
(2)节省空间,避免了标签导航占用空间大的问题。
(3)具有更强的引导性,避免了抽屉导航引导性不足的问题。
缺点
(1)隐藏了框架中的入口内容。
(2)对入口交互的功能可见性要求高。
应用案例:


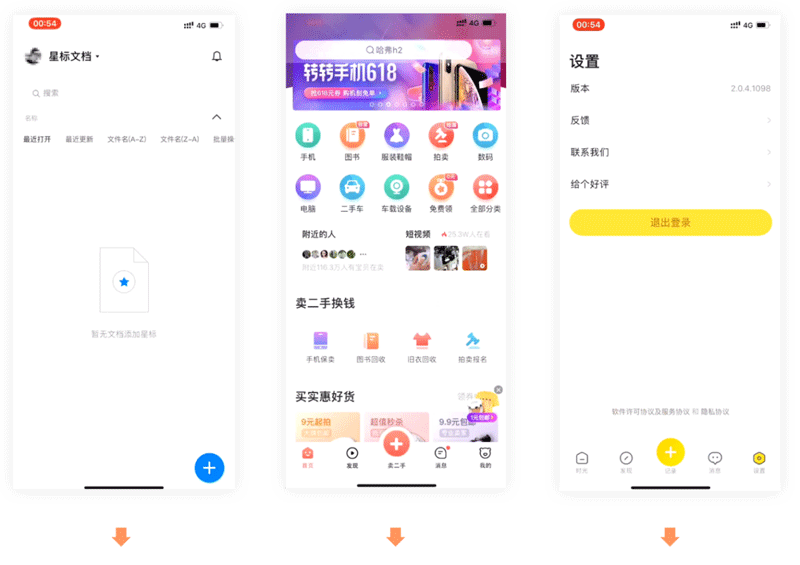
抽屉式导航
优点
(1)节省了页面展示空间。
(2)扩展性好,可以放置多个入口。而标签导航最多放置5个入口。
缺点
(1)左上角的小按钮具有隐蔽性,若第一次打开时不进行引导,用户可能会忽略这个入口。
(2)对入口交互的功能可见性要求高。
(2)左上角的小按钮不适合大屏幕手机单手操作。
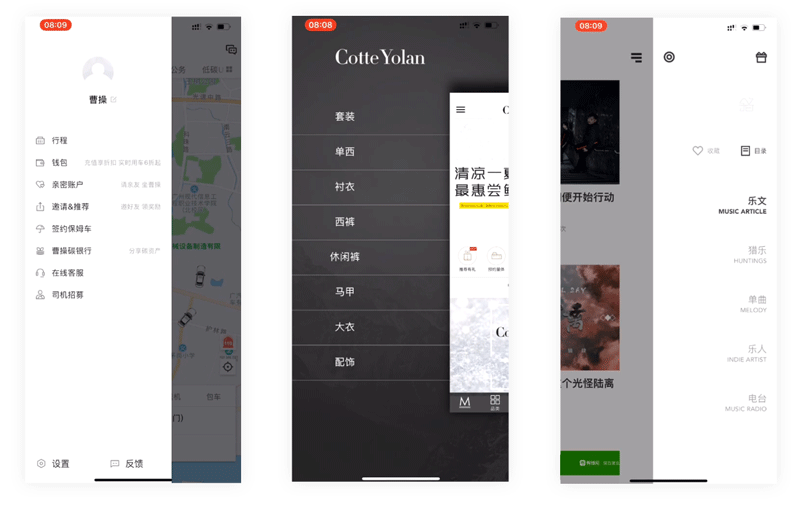
应用案例:

猜你喜欢:


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















