子结构元素怎样设置不同于结构元素的样式?【not选择器】
更新时间:2021年04月27日18时21分 来源:传智教育 浏览次数:

如果对某个结构标签使用样式,但是想排除这个结构元素下面的子结构元素,让子结构元素不使用这个样式,可以使用:not选择器。示例代码如下:
<title>not选择器的使用</title>
<style type="text/css">
body *:not(h3){
color: orange;
font-size: 20px;
font-family: "宋体";
}
</style>
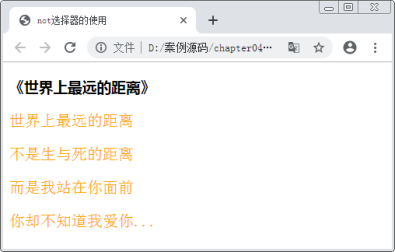
运行示例代码效果如图1所示:

图1 not选择器使用效果展示
猜你喜欢:


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















