node-sass开发环境安装详细教程
更新时间:2021年07月19日16时31分 来源:传智教育 浏览次数:

Sass编译有很多种方式,如node-sass、sublime插件SASS-Build、编译软件koala和前端自动化软件Gulp打造前端自动化工作流等。为了方便地实现.scss文件的编译。下面主要讲解如何使用node-sass编译.scss文件。
1. Node.js环境
在编译.scss之前,我们首先需要准备编译的平台,即Node.js环境。打开Node.js官方网站,找到Node.js下载地址,进行下载即可。
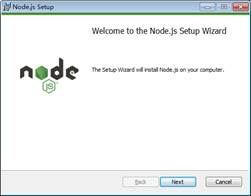
下载完成后,双击安装包进行安装,如图1所示。

图1 安装界面
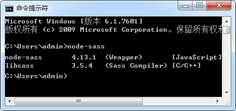
安装过程全部使用默认值即可。安装完成后,打开cmd命令行工具,查看Node.js版本信息,如图2所示。

图2 查看Node.js版本
2. 安装node-sass
node-sass是一个库,它将Node.js绑定到LibSass(用C/C++实现的Sass引擎),能够以极快的速度将.scss文件编译为.css,并能通过连接中间件自动编译。下面为大家讲解node-sass的具体安装步骤。
在将Node.js环境安装完成之后,下一步需要安装node-sass。打开命令行工具,输入如下命令进行安装。
npm install --global node-sass
上述命令中,--global表示全局安装node-sass。
安装完成后,在命令行中输入如下命令,查看node-sass的版本号。
node-sass –v上述命令执行后,运行结果如图3所示。

图3 查看node-sass版本
以上的内容主要讲解了Sass的基本概念,以及Node.js的下载和安装。在准备好开发环境以后,下面就可以编译.scss样式文件了。在编译.scss样式文件之前,我们需要先学习Sass的基础知识,掌握Sass的语法规则、变量、嵌套规则和运算符的使用。


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















