Flex 布局介绍:Flex 布局常见子项属性
更新时间:2021年09月14日16时16分 来源:传智教育 浏览次数:

flex 是 flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 flex 布局。当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。
伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 =flex布局
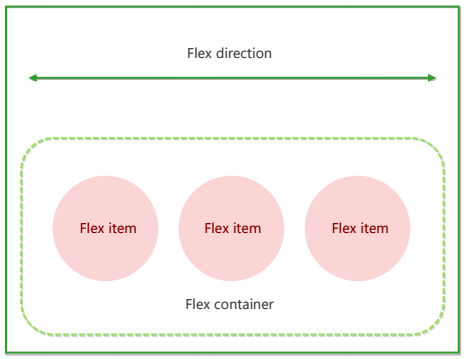
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
-
体验中 div 就是 flex父容器。
-
体验中 span 就是 子容器 flex项目
-
子容器可以横向排列也可以纵向排列

总结flex布局原理:
就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式。
flex布局子项常见属性
1.flex 属性
flex 属性定义子项目分配剩余空间,用flex来表示占多少份数。
.item {
flex: <number>; /* default 0 */
}
2.align-self 控制子项自己在侧轴上的排列方式
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。
span:nth-child(2) {
/* 设置自己在侧轴上的排列方式 */
align-self: flex-end;
}
3.order 属性定义项目的排列顺序
数值越小,排列越靠前,默认为0。
注意:和 z-index 不一样。
.item {
order: <number>;
}
猜你喜欢:


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















