前端HTML使用什么样的方法绘制圆?
更新时间:2021年03月01日18时25分 来源:传智教育 浏览次数:

在HTML5中的“画布”绘画,使用的并不是鼠标,用户需要通过JavaScript来控制画布中的内容,在画布中,通常使用arc()方法可以绘制圆或弧线,其基本语法格式如下:
arc(x,y,r,开始角,结束角,方向)
对上面的语法格式中,各属性值使用“,”分隔,对各属性值的解释如下。
●x和y:x和y表示圆心在x轴和y轴的坐标位置,取值为数字,用于确定图形的位置。
●r:表示圆形或弧形的半径,用于确定图形的大小。
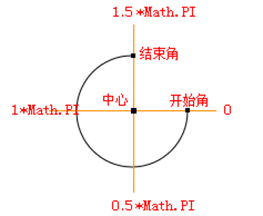
●开始角:表示初始弧点位置。其中弧点使用数值和“Math.PI”(圆周率,可以理解为180度)表示,例如开始角为270度可以写为“1.5* Math.PI”。图1所是为开始角和结束角的弧点位置示意图。

图1 弧点位置示意图
●结束角:结束的弧点位置,初始角的设置方式一致。
●方向:分为顺时针和逆时针绘制,当取值为“false”时,表示顺时针,但取值为“true”时表示逆时针。
猜你喜欢:


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















